How do I provide props to styled elements in Typescript? · Issue #630 · styled-components/styled-components · GitHub

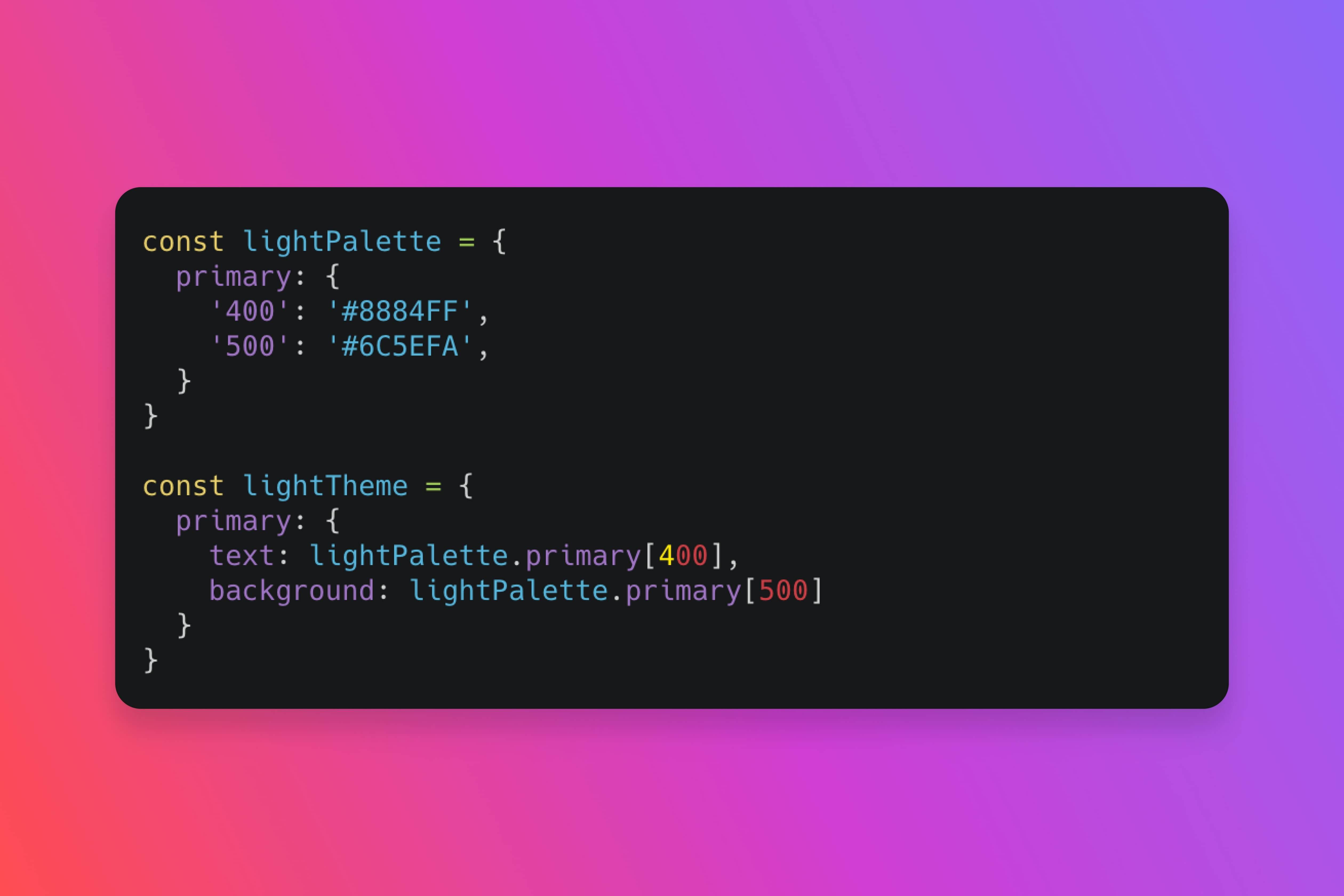
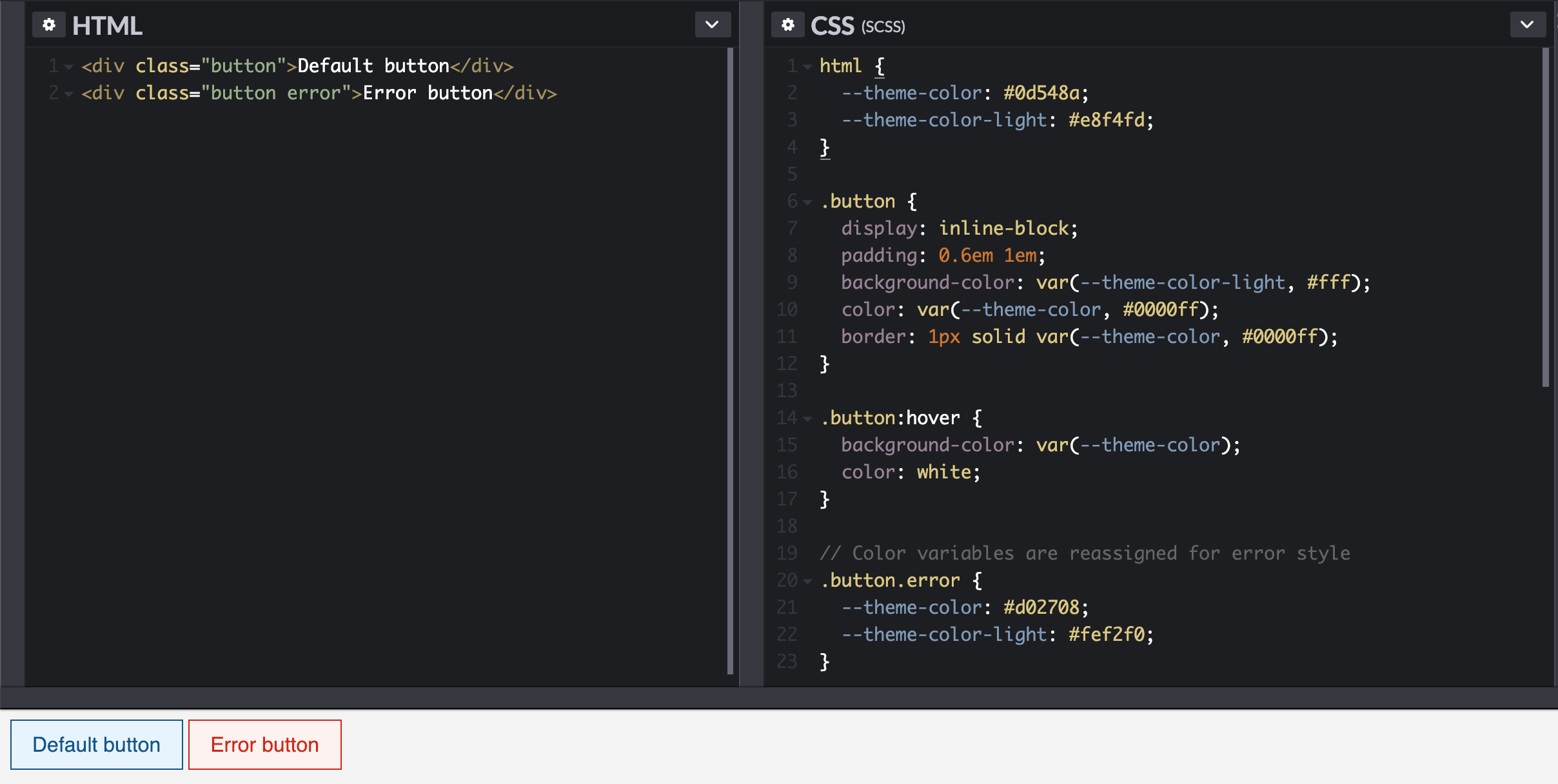
How to leverage styled components and css variables to build truly reusable components in React | by Innocent Amadi | Facebook Developer Circles Lagos | Medium

Wes Bos no Twitter: "Anything wrong with sticking styled components props into CSS custom properties? I much prefer the var(--syntax) https://t.co/Ld0J9jKMb0" / Twitter