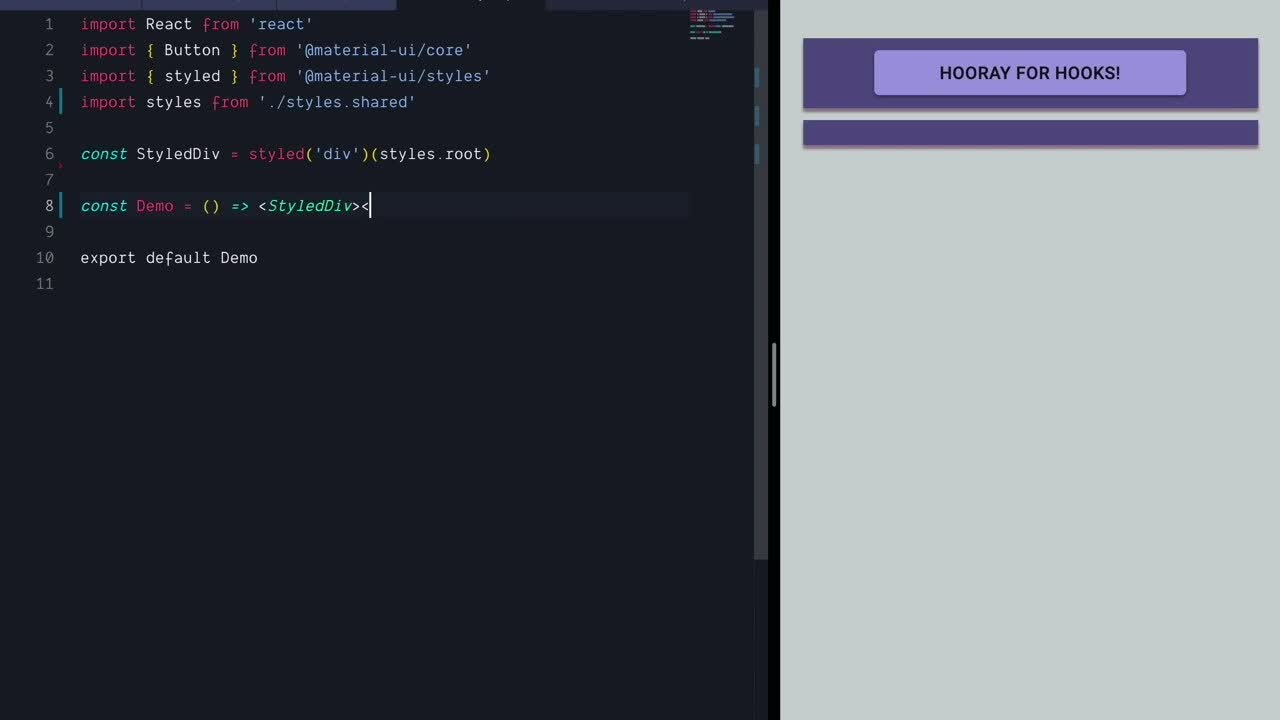
Material UI Styled Component | Material UI Tutorial | How to Styled Component in Material UI #31 - YouTube
material-ui and styled override specificity issue · Issue #1253 · styled- components/styled-components · GitHub

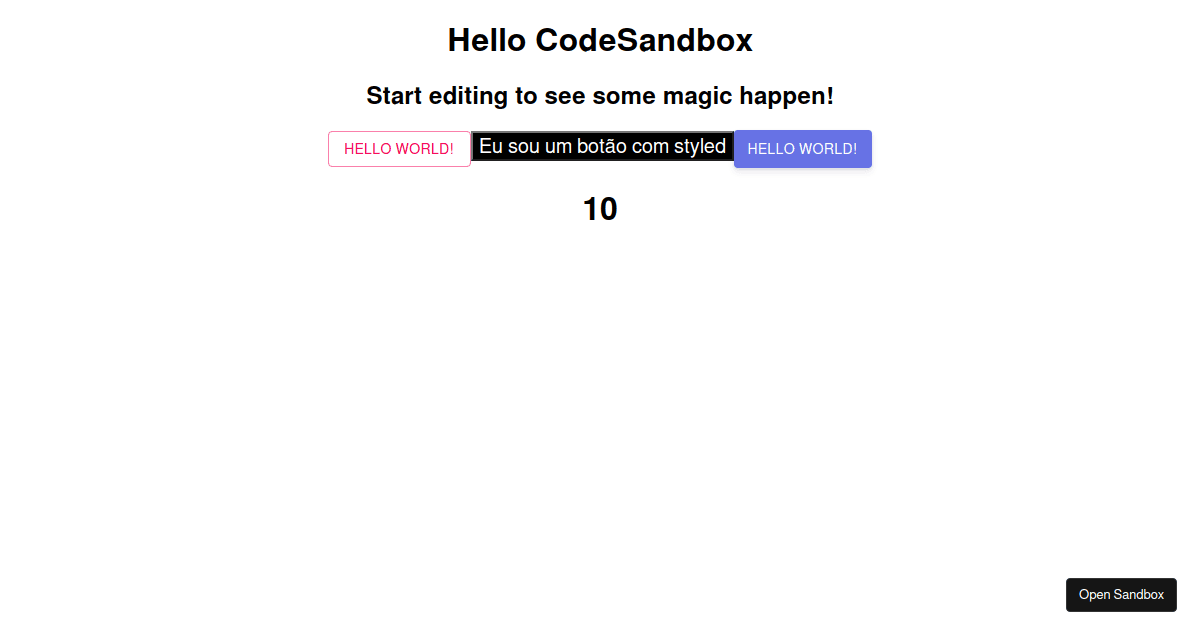
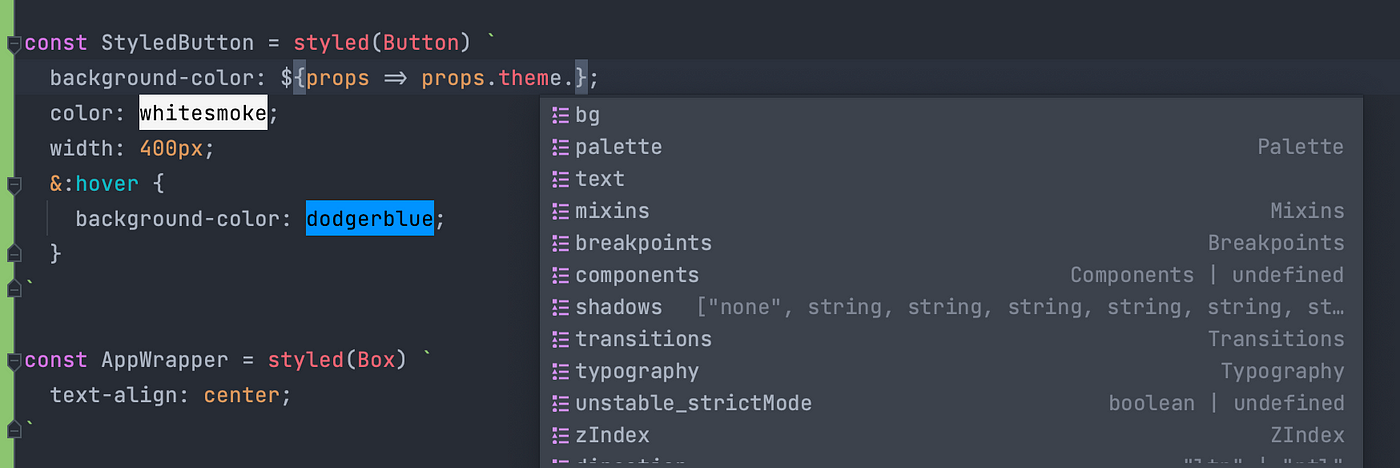
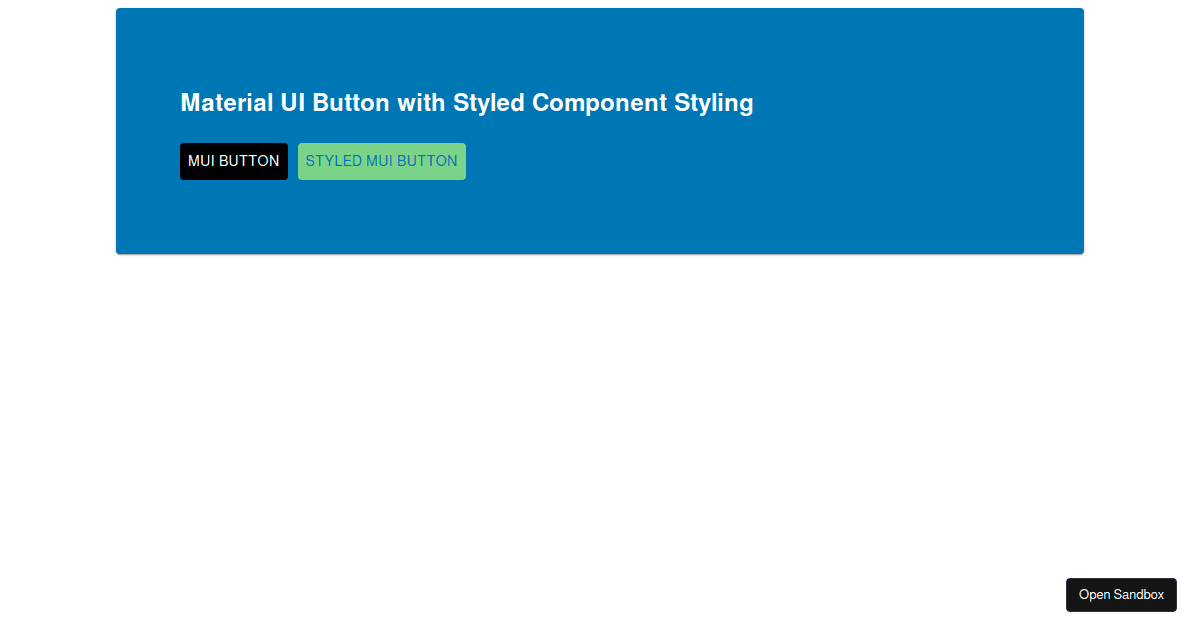
Material UI and Styled Components — Using Styled Components with External Libraries | by Kris Guzman | Level Up Coding

Material UI and Styled Components — Using Styled Components with External Libraries | by Kris Guzman | Level Up Coding

Styled Components and Custom Theme in Material UI with React Tamil | MUI with React Tutorial Tamil - YouTube

SSR with Next.js, styled-components and Material UI | by Manato Kuroda | JavaScript in Plain English