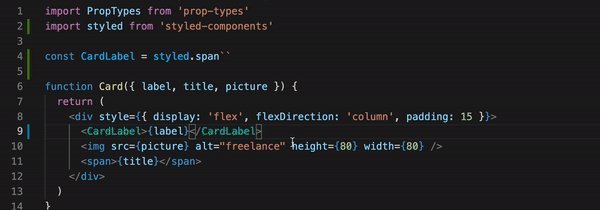
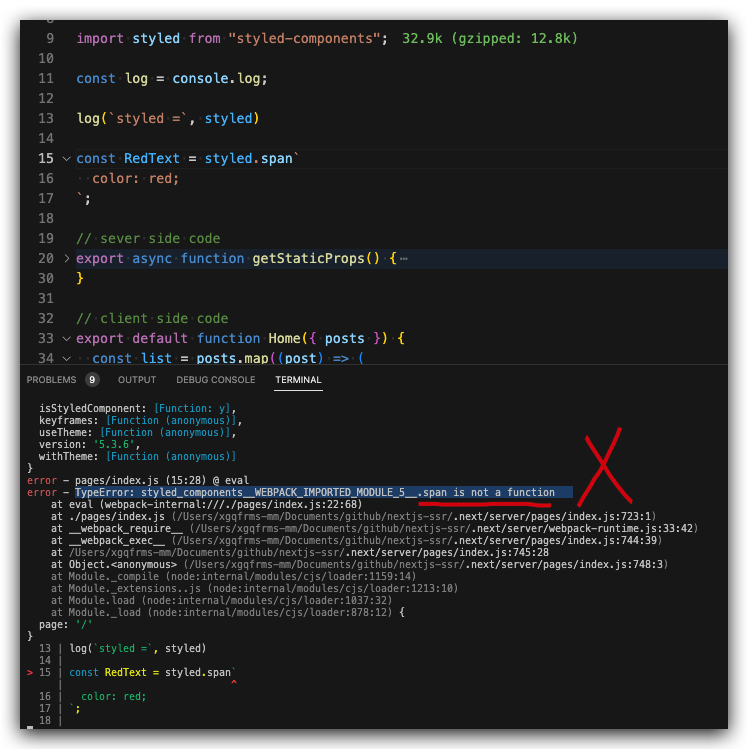
css - In production mode, the style tag that generated by styled-component has no content - Stack Overflow

Amazon.com: 3dRose dpp_49041_2 Rainbow of Colors and Light-Multi Colors Span This Creative Rainbow Styled Design-Wall Clock, 13 by 13-Inch : Home & Kitchen
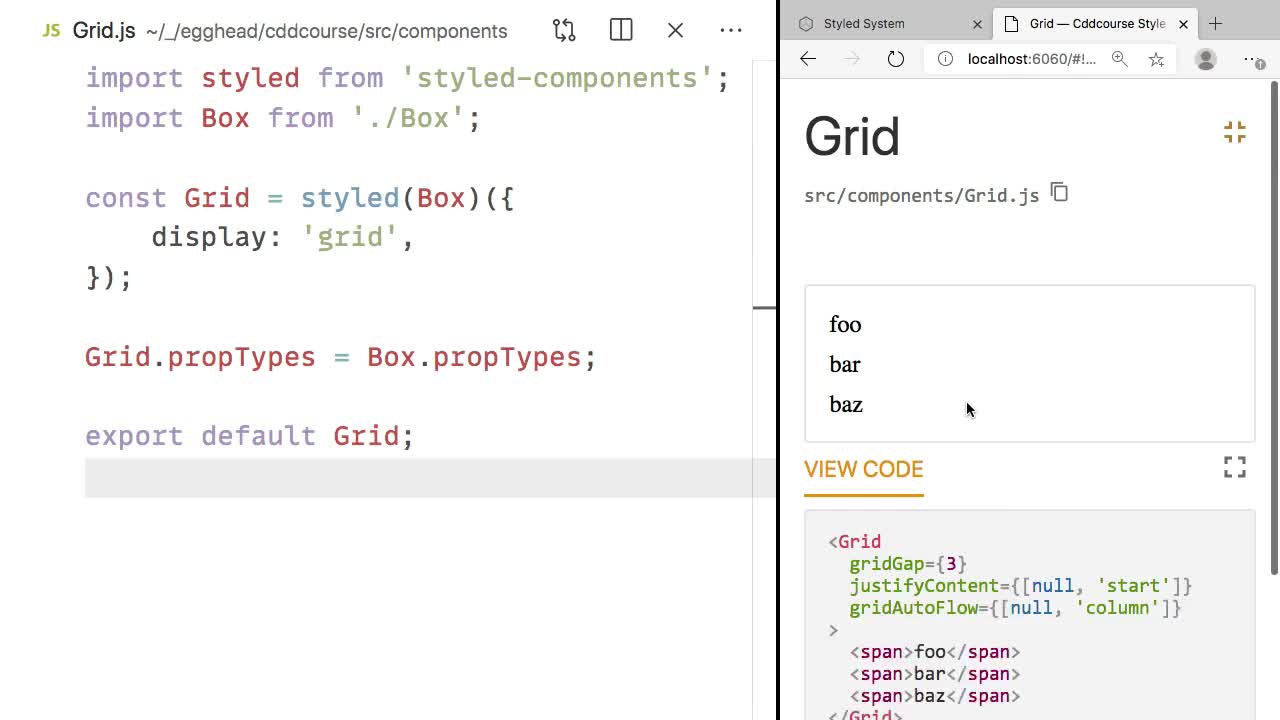
GitHub - Acren/RichTextBlockInlineDecorator: Allows inline styling of text using <span> tags, supporting functionality that used to exist in the engine pre-4.20