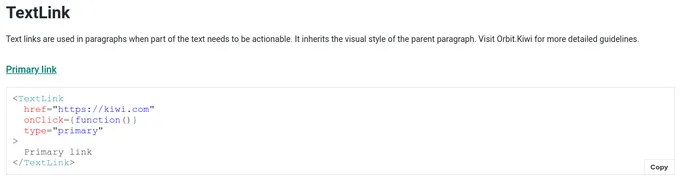
Typescript - adding onClick prop to anchor · Issue #3258 · styled-components /styled-components · GitHub
Components created using styled-components with Semantic UI React aren't retaining the SUIR component's props type information · Issue #49962 · DefinitelyTyped/DefinitelyTyped · GitHub

Create a customized switch button in React with hooks and styled-components | by Romullo Bernardo | Medium