Component display name appears twice in single CSS class · Issue #73 · styled-components/babel-plugin-styled-components · GitHub

Announcing styled-components v4: Better, Faster, Stronger | by Evan Jacobs | styled-components | Medium
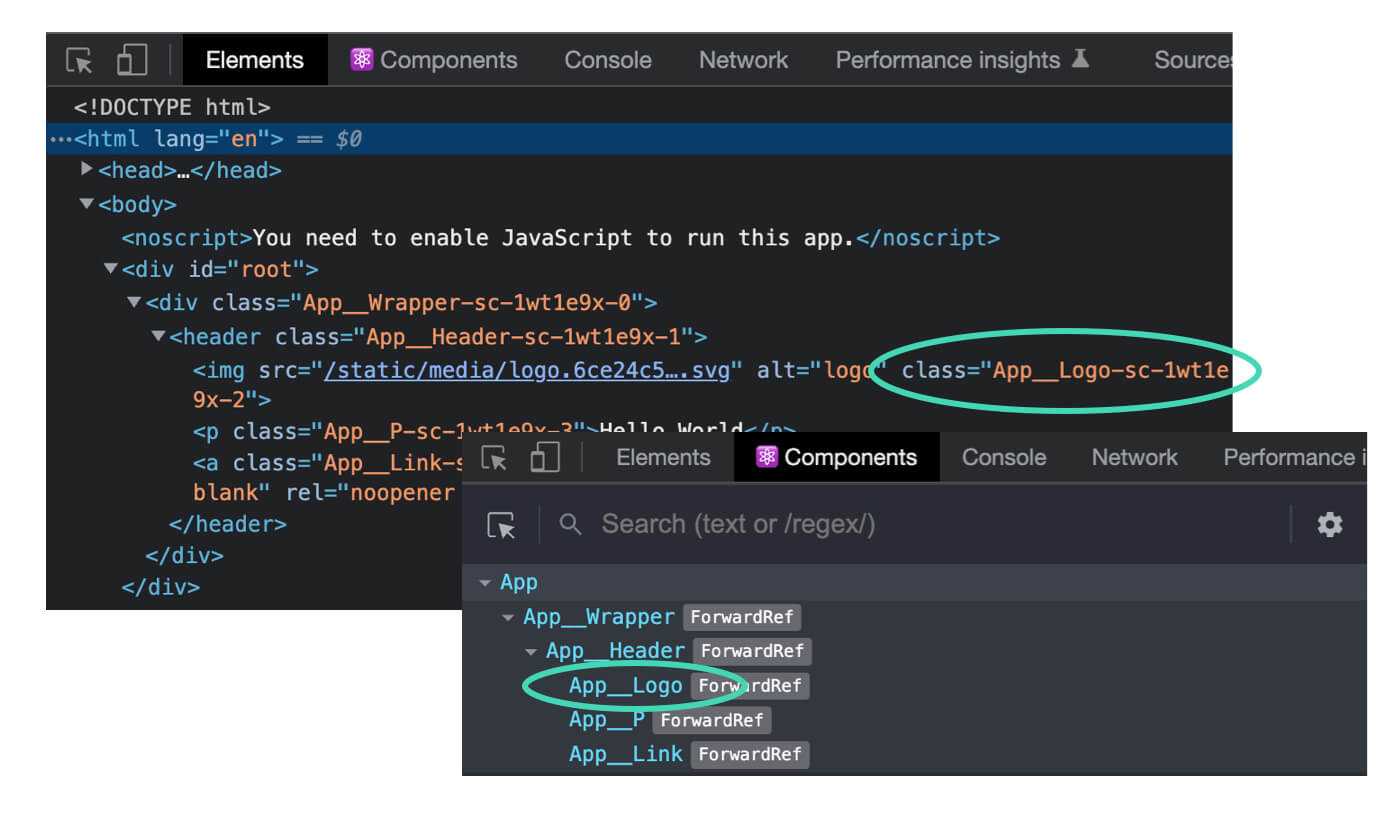
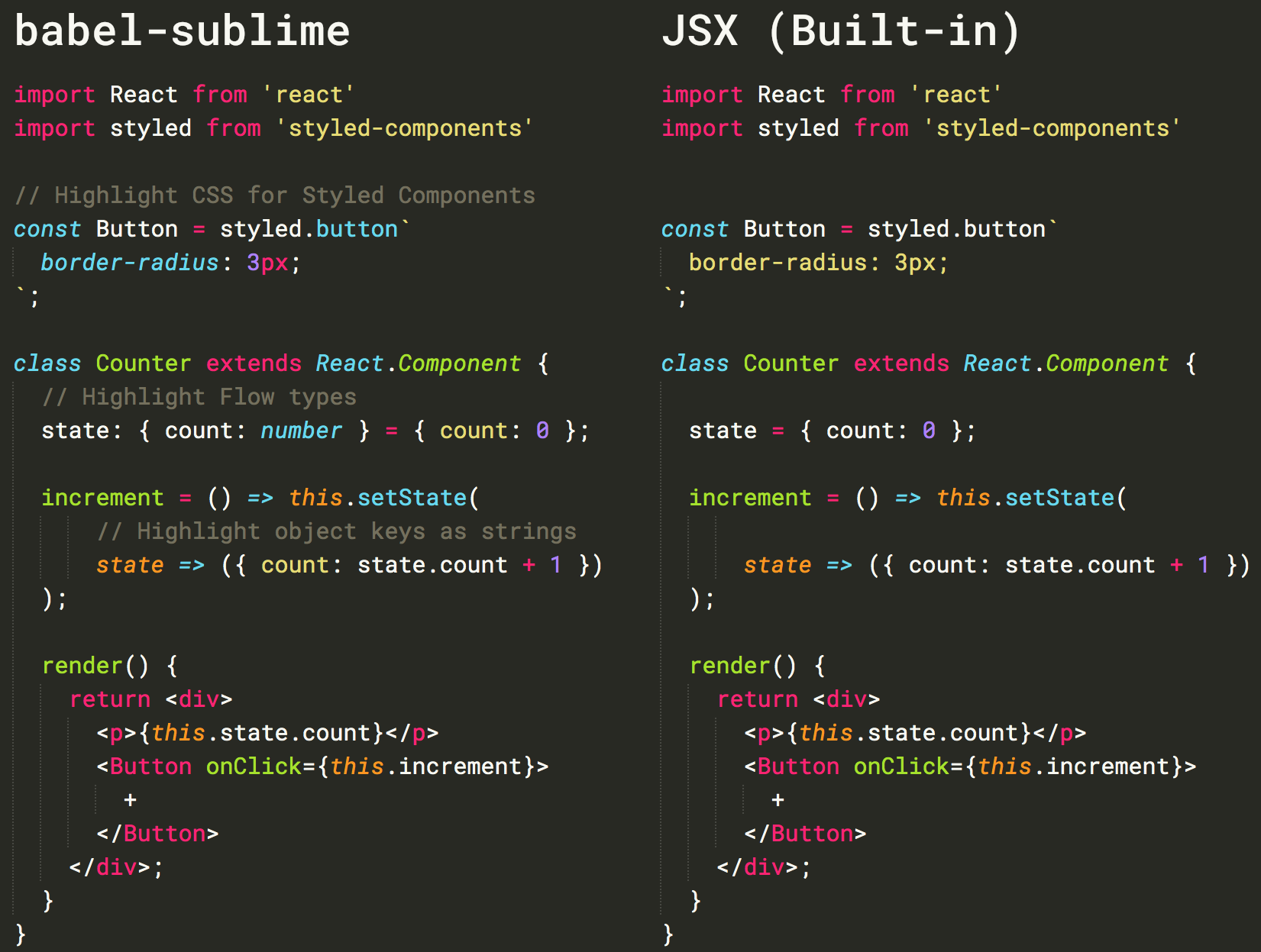
GitHub - styled-components/babel-plugin-styled-components: Improve the debugging experience and add server-side rendering support to styled- components

displayName is broken since v1.10.3 · Issue #261 · styled-components/babel -plugin-styled-components · GitHub