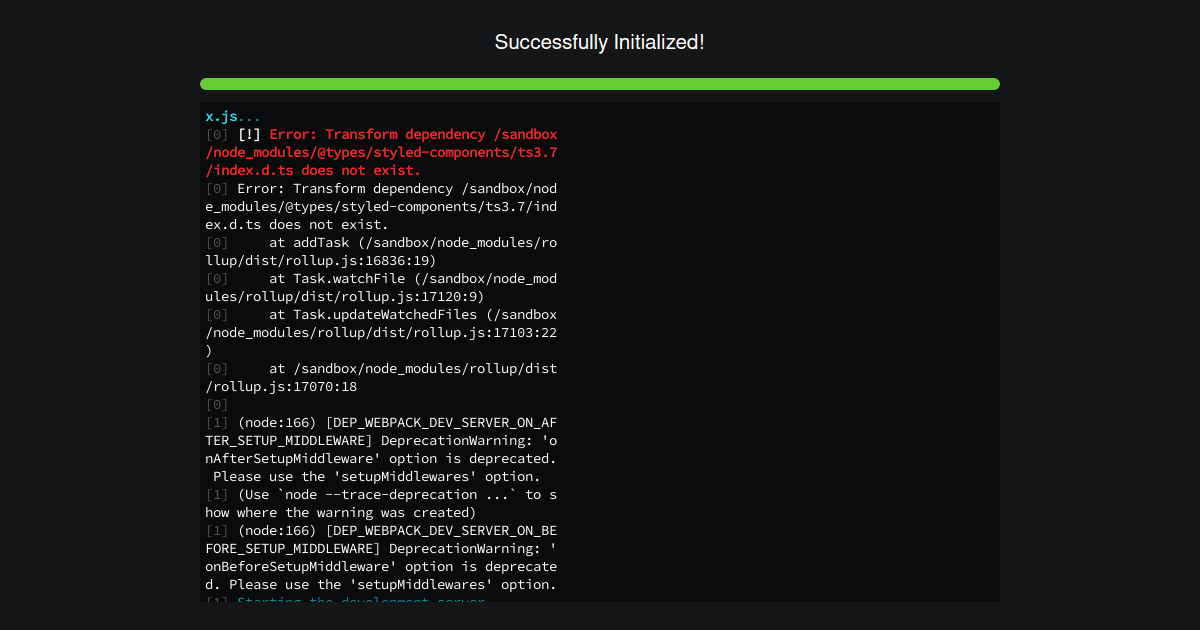
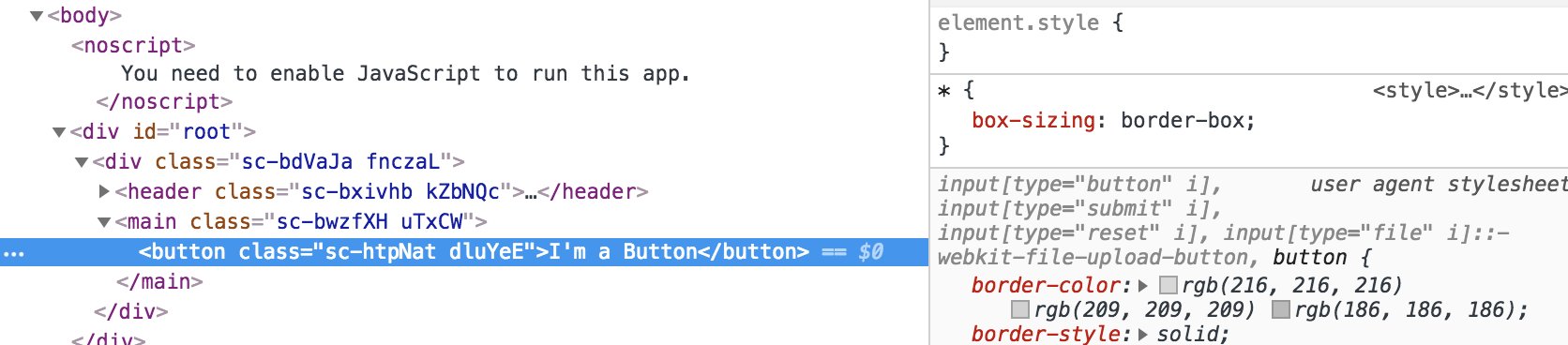
How add styled-components as an external for the rollup build ? · Issue #930 · styled-components/styled-components · GitHub

Jamie Barton on Twitter: "Anybody else using styled-components with rollup for a UI library? I've spent hours debugging the issue but can't figure out why my styles don't move when I run

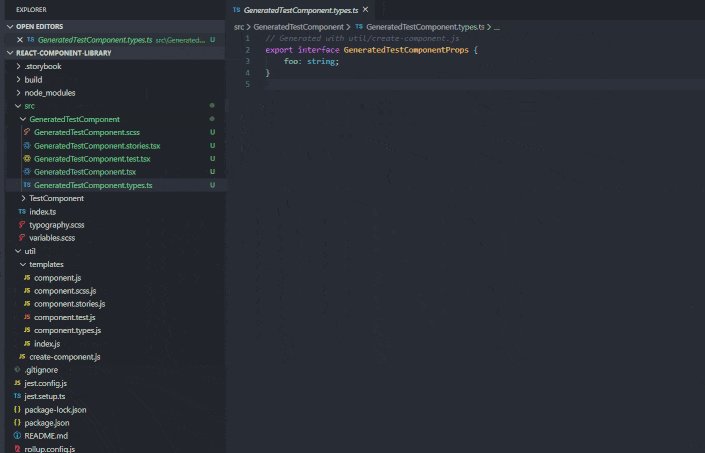
Why you should build a React Component Library, and style it with CSS in JS | by Malcolm | commercetools tech

How to Effortlessly Migrate from Styled Components CSS-in-JS to Stylify Utility-First CSS for Better React Development. | Stylify CSS

Tailwind CSS vs. Bootstrap vs. Material UI vs. Styled Components vs. Bulma vs. SASS - Ritza Articles
How add styled-components as an external for the rollup build ? · Issue #930 · styled-components/styled-components · GitHub