
NextJS starter template using TypeScript and Tailwind CSS, and includes VSCode + Prettier + ESLint. Feel free to modify and add features.😊 : r/github

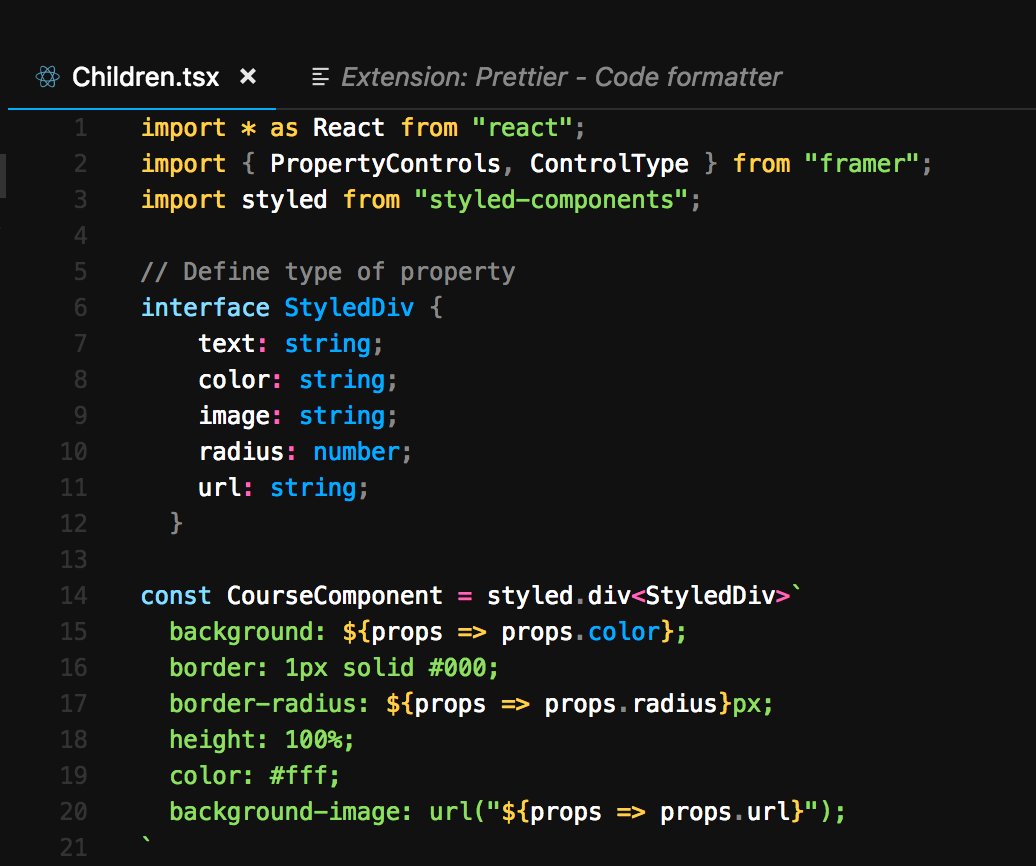
reactjs - Why Prettier adds a random space before angle bracket in styled- components? - Stack Overflow

Meng To on Twitter: "@adhidesign @lintonye What is the props.url? A cloud image? I meant I was having issues with getting the image from the image override, or locally stored image. Would
Prettier cannot format styled-components createGlobalStyle tag · Issue #5386 · prettier/prettier · GitHub

Using .attrs() without a template literal would break highlight · Issue #212 · styled-components/vscode-styled-components · GitHub
createGlobalStyle` and `keyframes` are not getting formatted - styled- components · Issue #11196 · prettier/prettier · GitHub
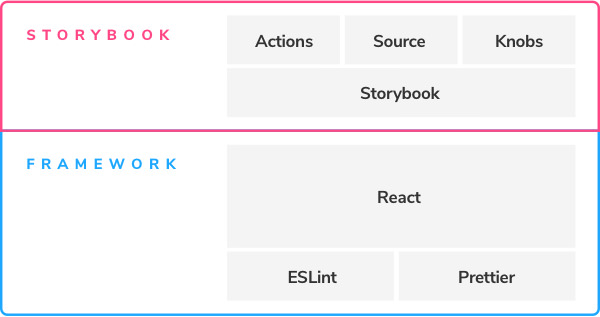
GitHub - djbotha/react-styled-components-eslint-prettier: Boilerplate Setup for React + Styled-components + ESLint + Prettier















![[React] CRA로 React + TypeScript 프로젝트 세팅 (w. ESLint, Prettier, Styled-Component) [React] CRA로 React + TypeScript 프로젝트 세팅 (w. ESLint, Prettier, Styled-Component)](https://velog.velcdn.com/images%2Fjsy7517%2Fpost%2F1a49c178-34c1-46be-b4f9-2cd62b432ad7%2Fimage.png)