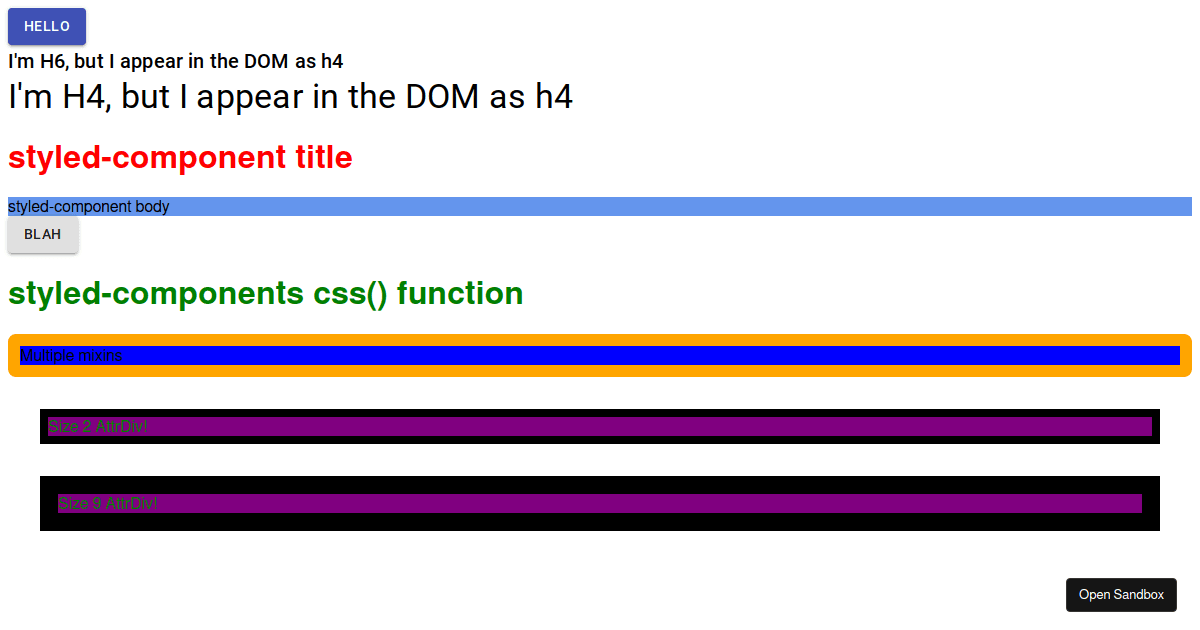
GitHub - aimerib/react-parcel-template: Template for scaffolding a React project using Styled Components and Parcel as the bundler

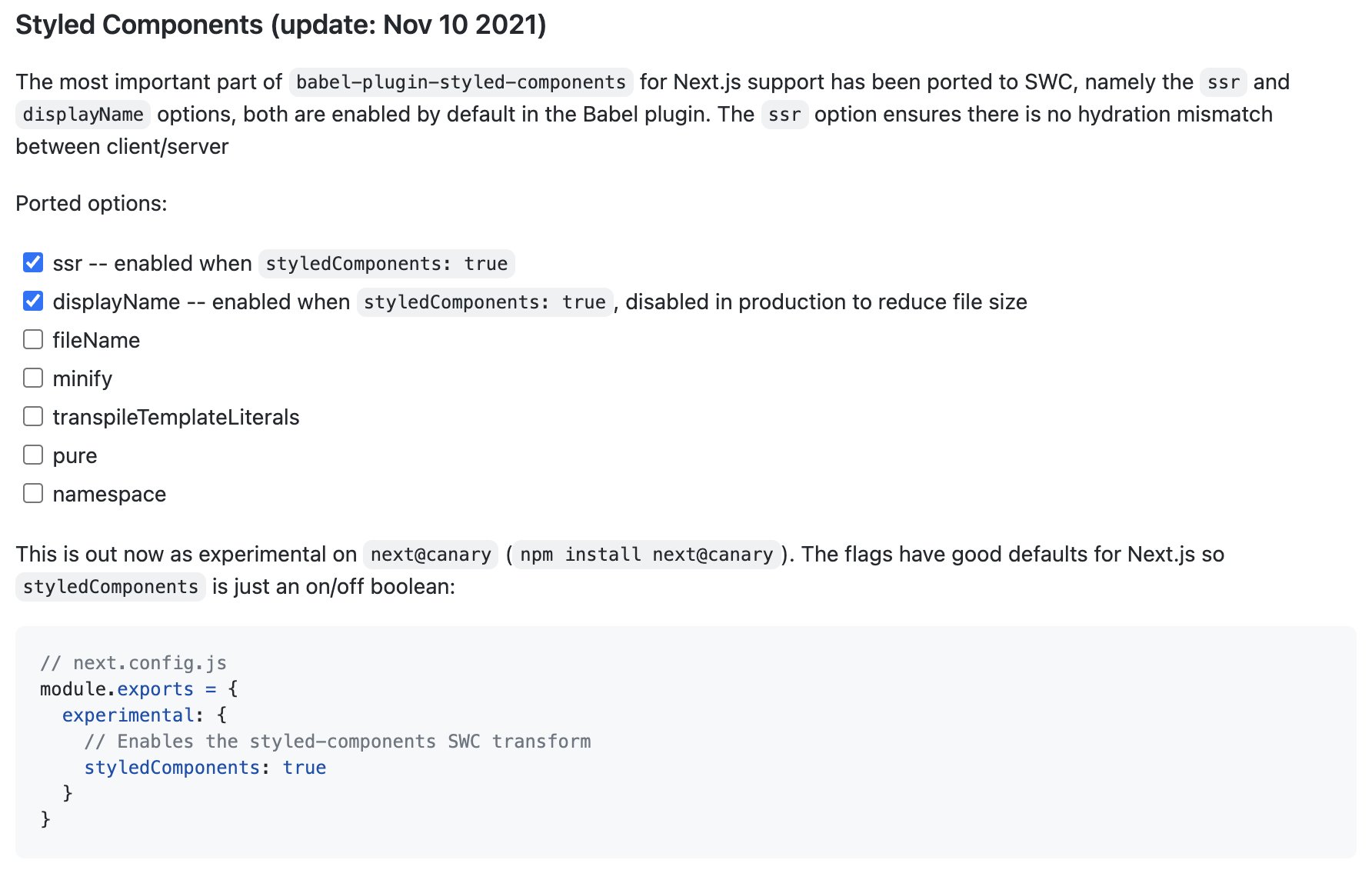
Tim on Twitter: "Good news for Next.js users that use styled-components, you can now use SWC! We've ported the critical option of babel-plugin-styled -components that prevents hydration mismatches to SWC 🚀 Learn more:

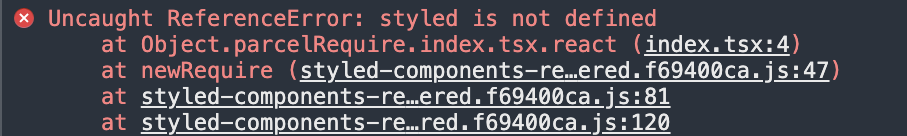
javascript - styled-components only rendering certain styles after successful build with parcel - Stack Overflow