
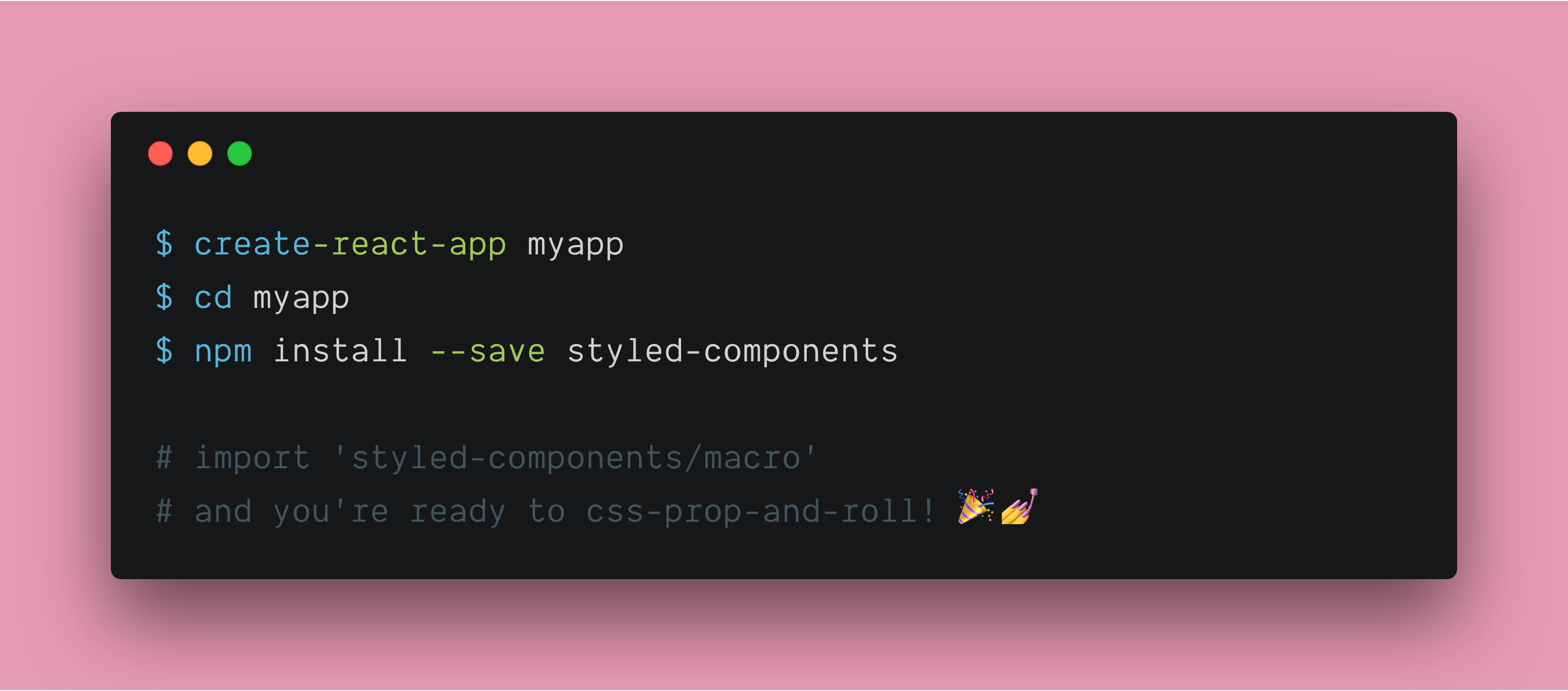
Max Stoiber on Twitter: "@kentcdodds @timer150 @reactjs @satya164 @lucleray 🔥 You only need to run three commands to start a new React app with css prop support 🔥 $ create-react-app myapp $

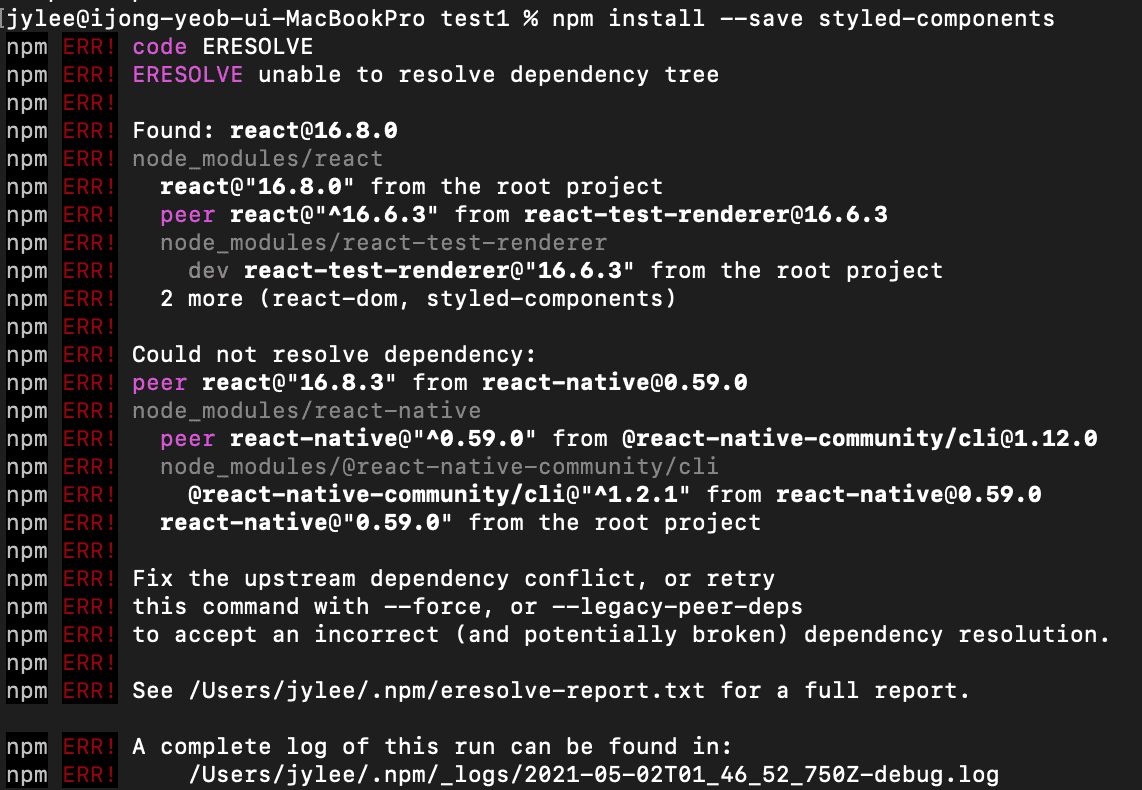
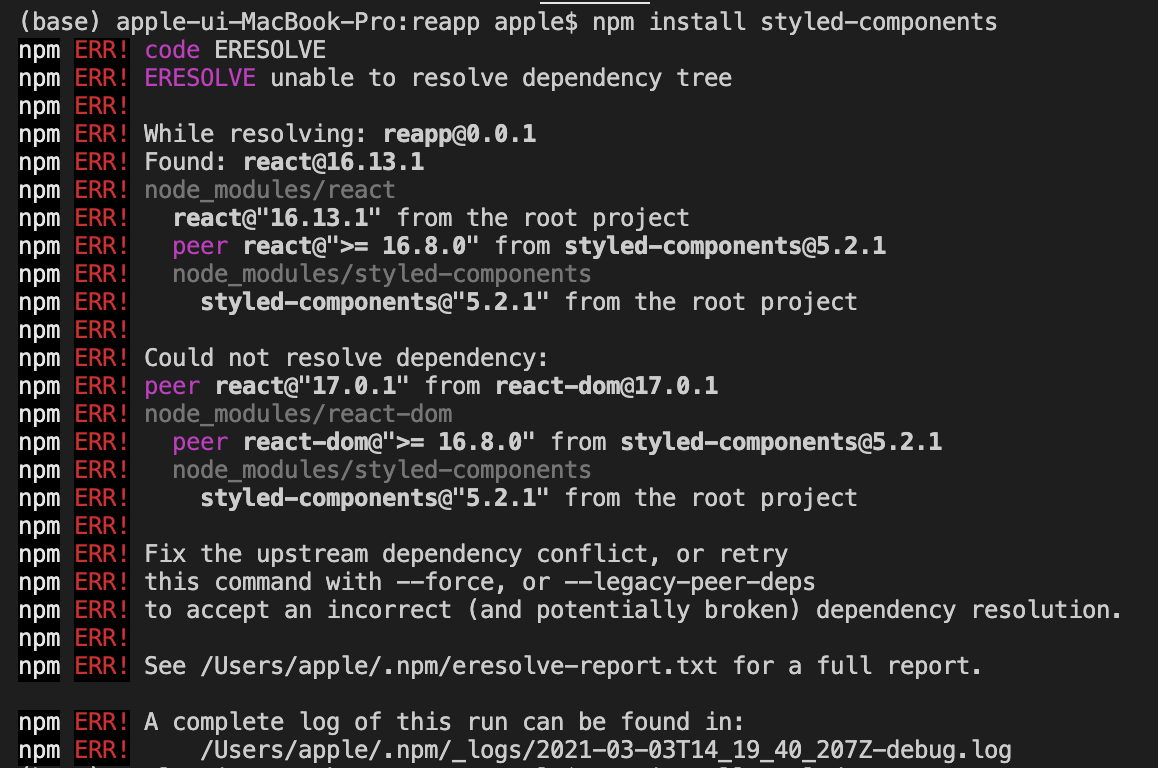
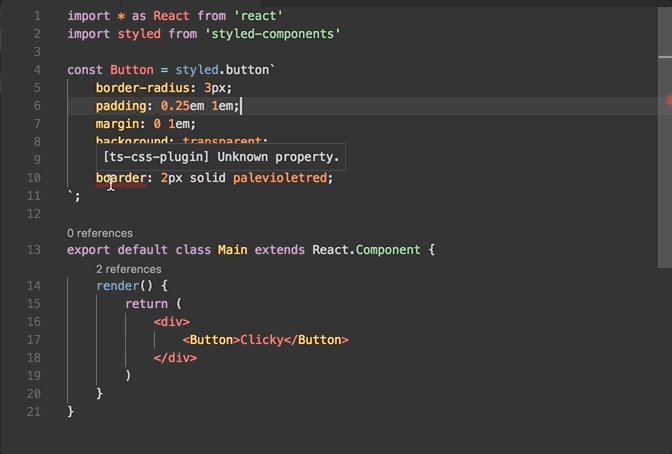
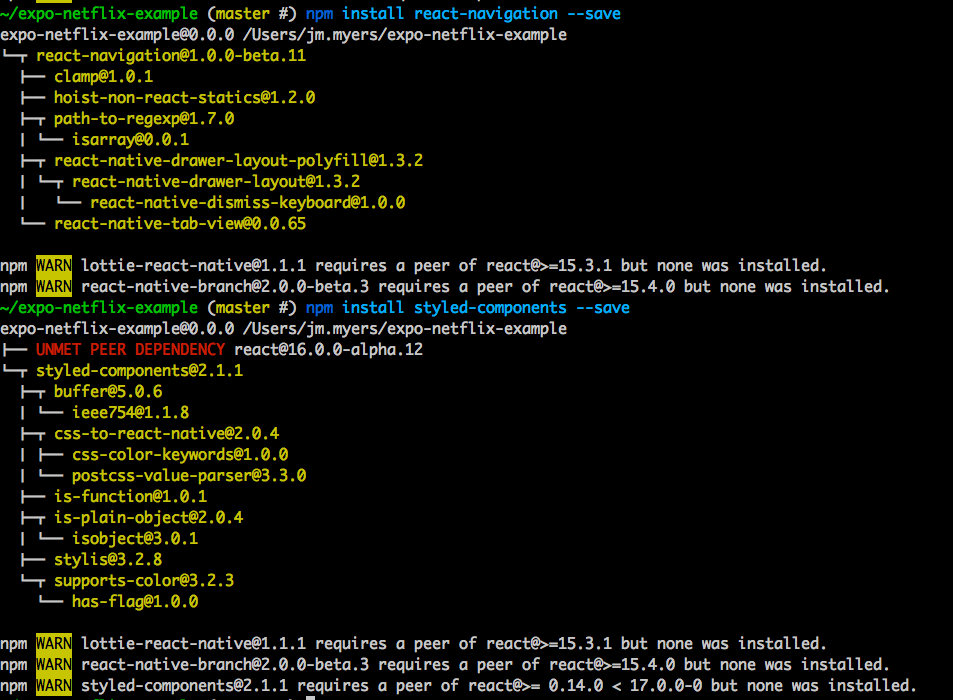
reactjs - I am installing styled components in my React project but it gives me some errors - Stack Overflow

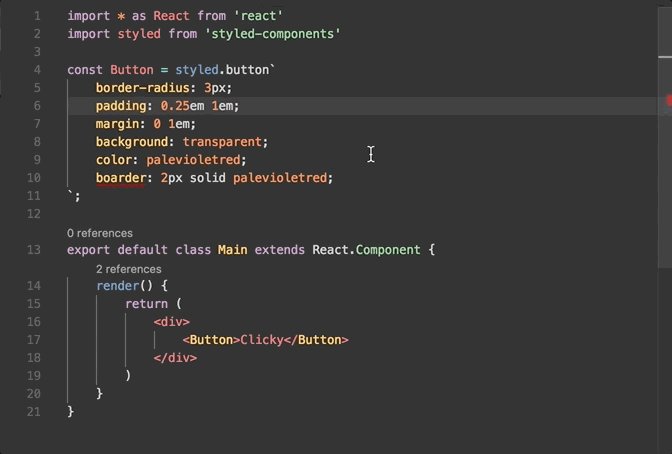
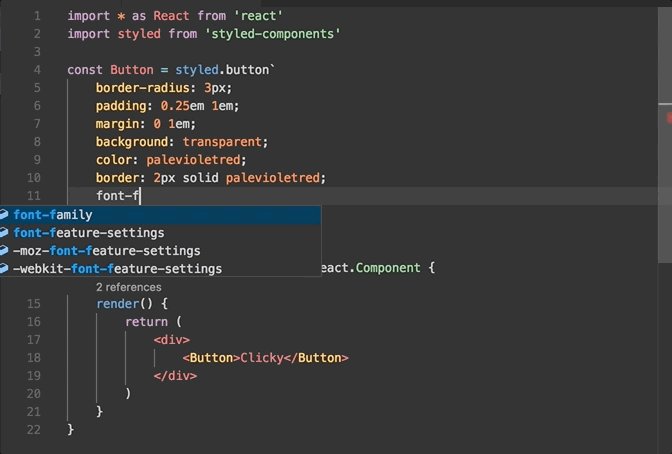
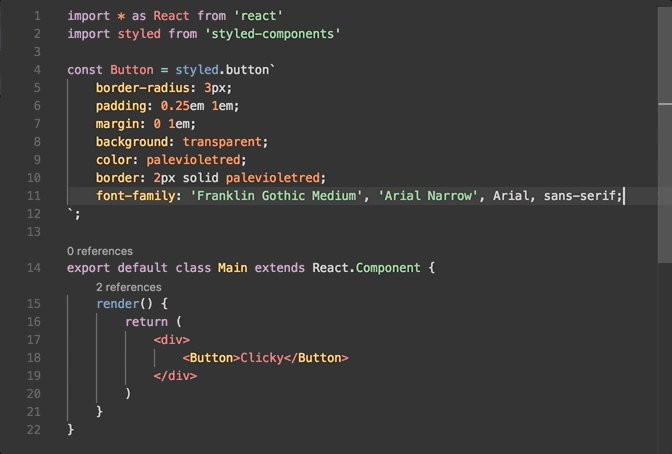
GitHub - styled-components/styled-components: Visual primitives for the component age. Use the best bits of ES6 and CSS to style your apps without stress 💅

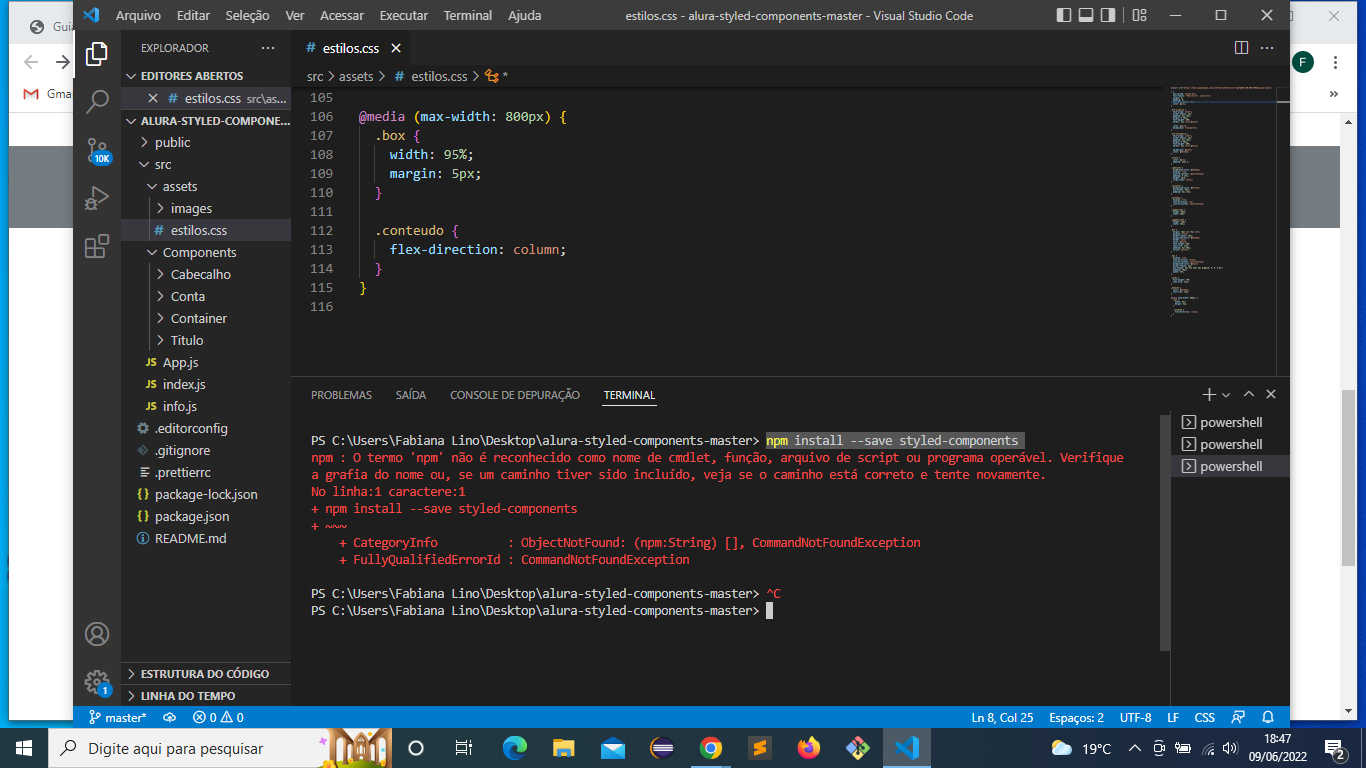
Erro npm install --save styled-components | React: abstraindo seu CSS com Styled Components | Alura - Cursos online de tecnologia

Getting Started with Expo React Native and Styled Components using a Netflix Clone example | by JM Myers | codeburst