Injecting styles in body without global · Issue #730 · styled-components/ styled-components · GitHub

Global styles get added in the wrong order when using styled-components · Issue #277 · ben-rogerson/twin.macro · GitHub

Announcing styled-components v4: Better, Faster, Stronger 💅 | by Evan Jacobs | 💅 styled-components | Medium























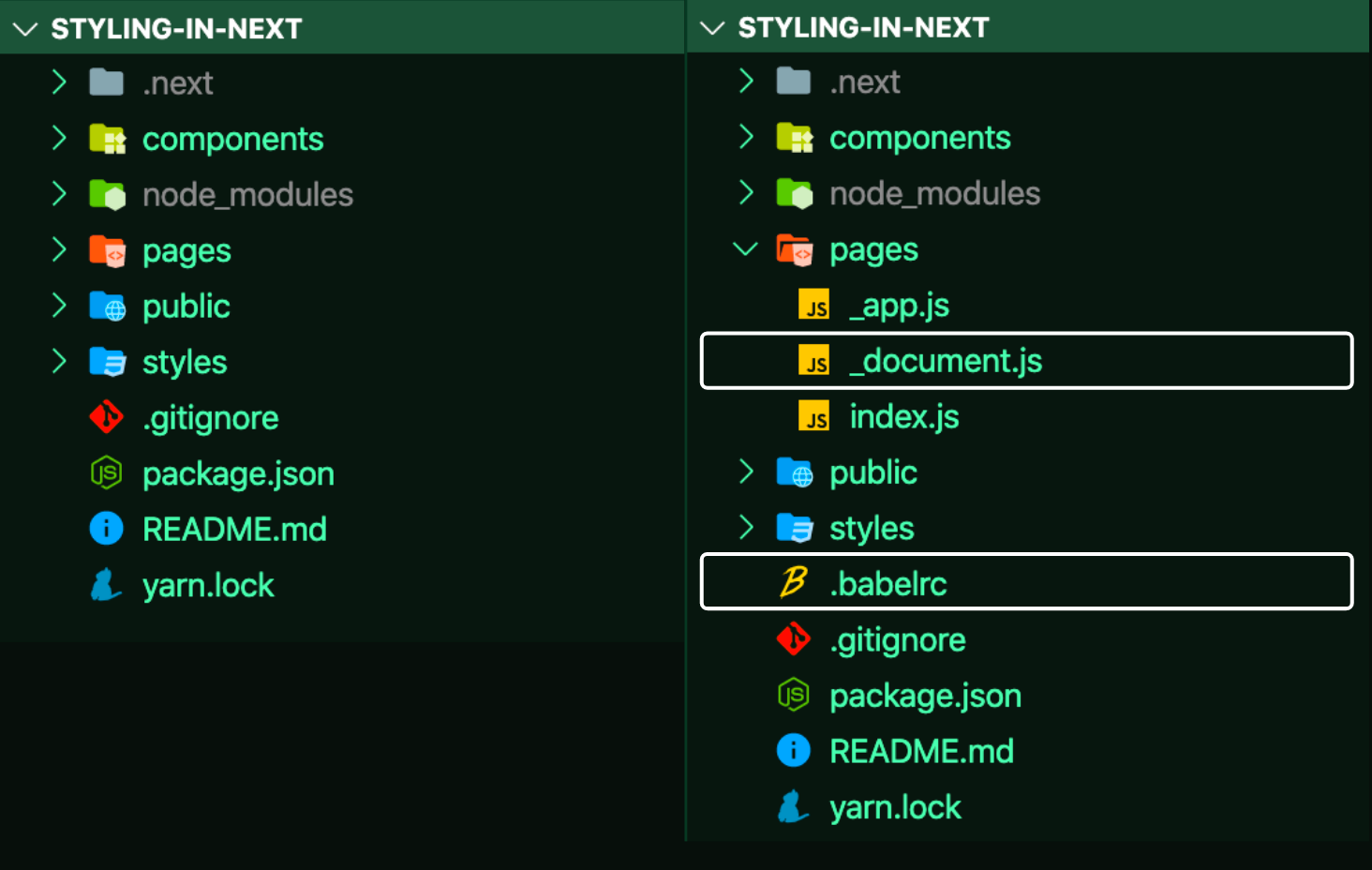
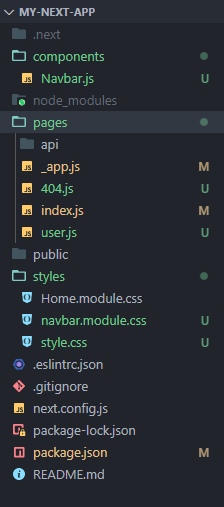
![NextJS] 세팅하기 - NextJS 13 + Typescript + Style-components + Tailwind CSS NextJS] 세팅하기 - NextJS 13 + Typescript + Style-components + Tailwind CSS](https://velog.velcdn.com/images/jhplus13/post/88c702d1-8d1c-4d32-9dd4-1a0876637f22/image.png)