javascript - Custom edit and delete components on row DataGrid MUI v5 component hovered - Stack Overflow

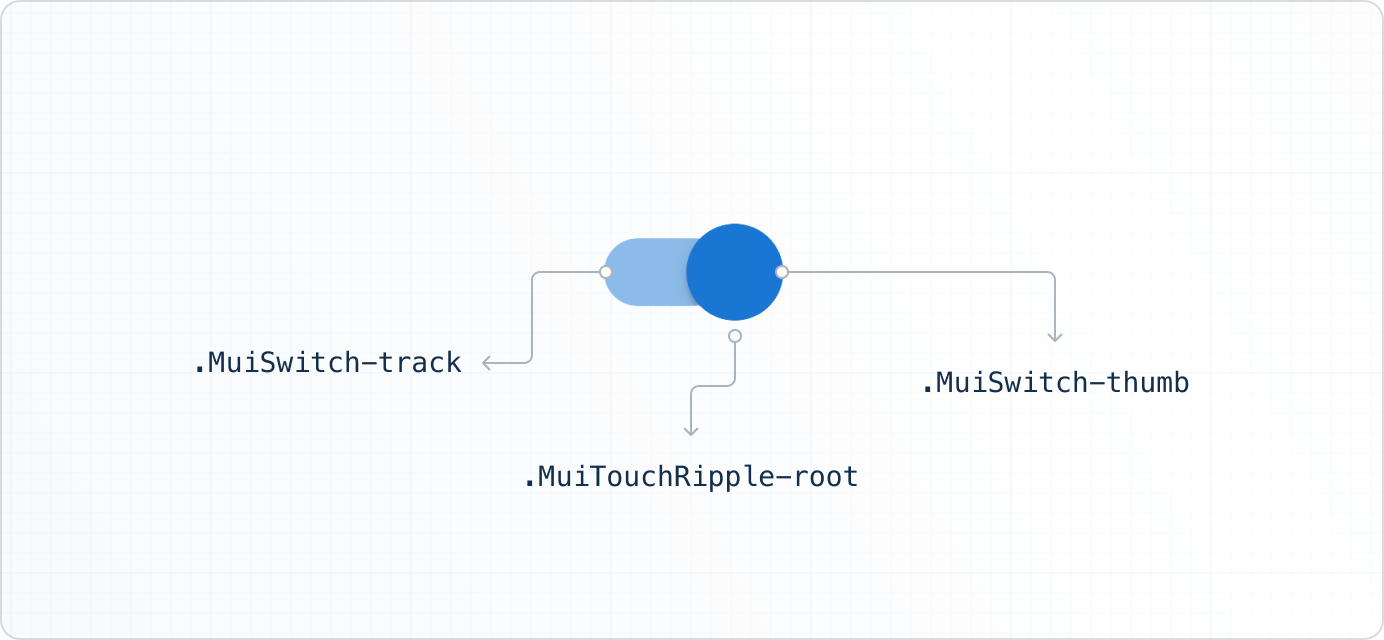
Dialog `PaperComponent` MUI styles overrides custom styled `Paper` component · Issue #32472 · mui/material-ui · GitHub

MUI 5: Custom theme variables do not appear to be passed to styled components in CRA · Issue #29136 · mui/material-ui · GitHub

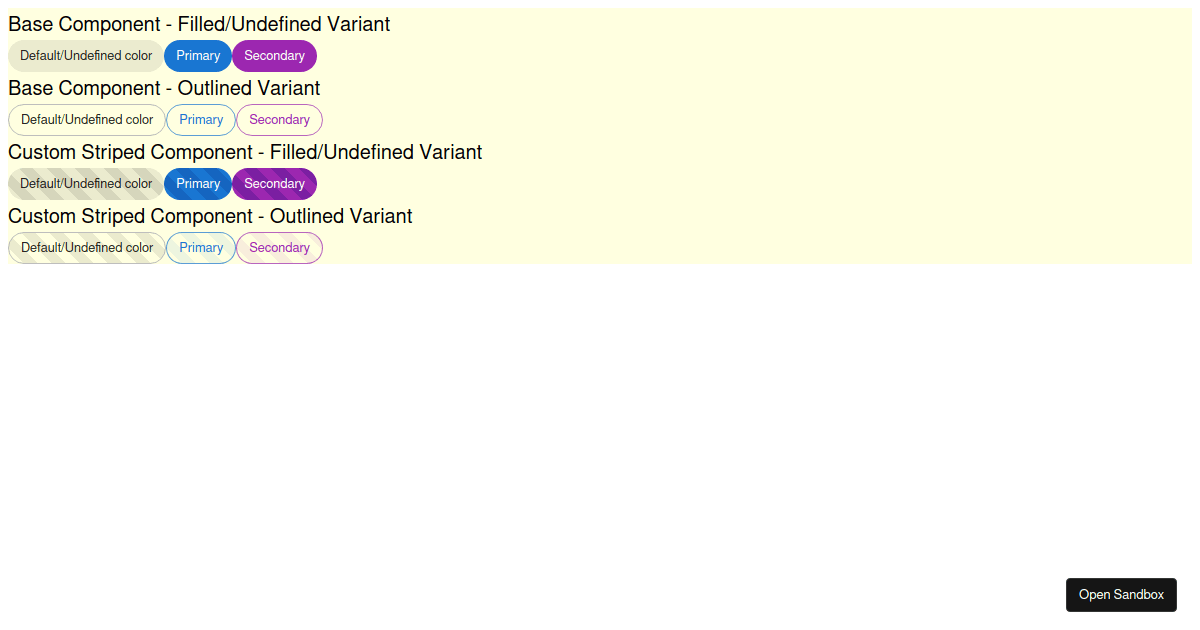
reactjs - How to extend TS interface for (MUI) React Component using styled- components? - Stack Overflow

Styled Components and Custom Theme in Material UI with React Tamil | MUI with React Tutorial Tamil - YouTube