
reactjs - Incorrect classnames in Material UI with styled components inside react frame - Stack Overflow

Styled Components and Custom Theme in Material UI with React Tamil | MUI with React Tutorial Tamil - YouTube

Next.js + Material UI v5 styled-component example is still showing className mismatch error · Issue #27512 · mui/material-ui · GitHub

reactjs - How to extend TS interface for (MUI) React Component using styled- components? - Stack Overflow

styled() components typings require Theme props on @mui/material/styles 5.0.6 and 5.1.0 · Issue #29678 · mui/material-ui · GitHub

















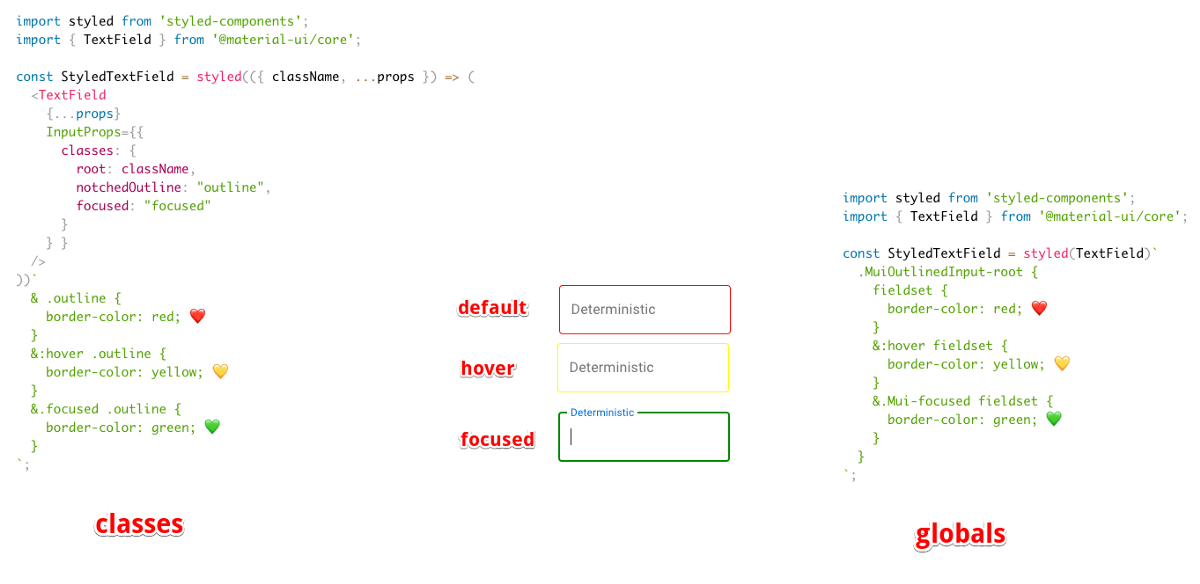
![RFC] Migrate to styled-components · Issue #6115 · mui/material-ui · GitHub RFC] Migrate to styled-components · Issue #6115 · mui/material-ui · GitHub](https://user-images.githubusercontent.com/486978/90339798-8fc01a80-dff3-11ea-96e3-c4e5226f0b64.png)