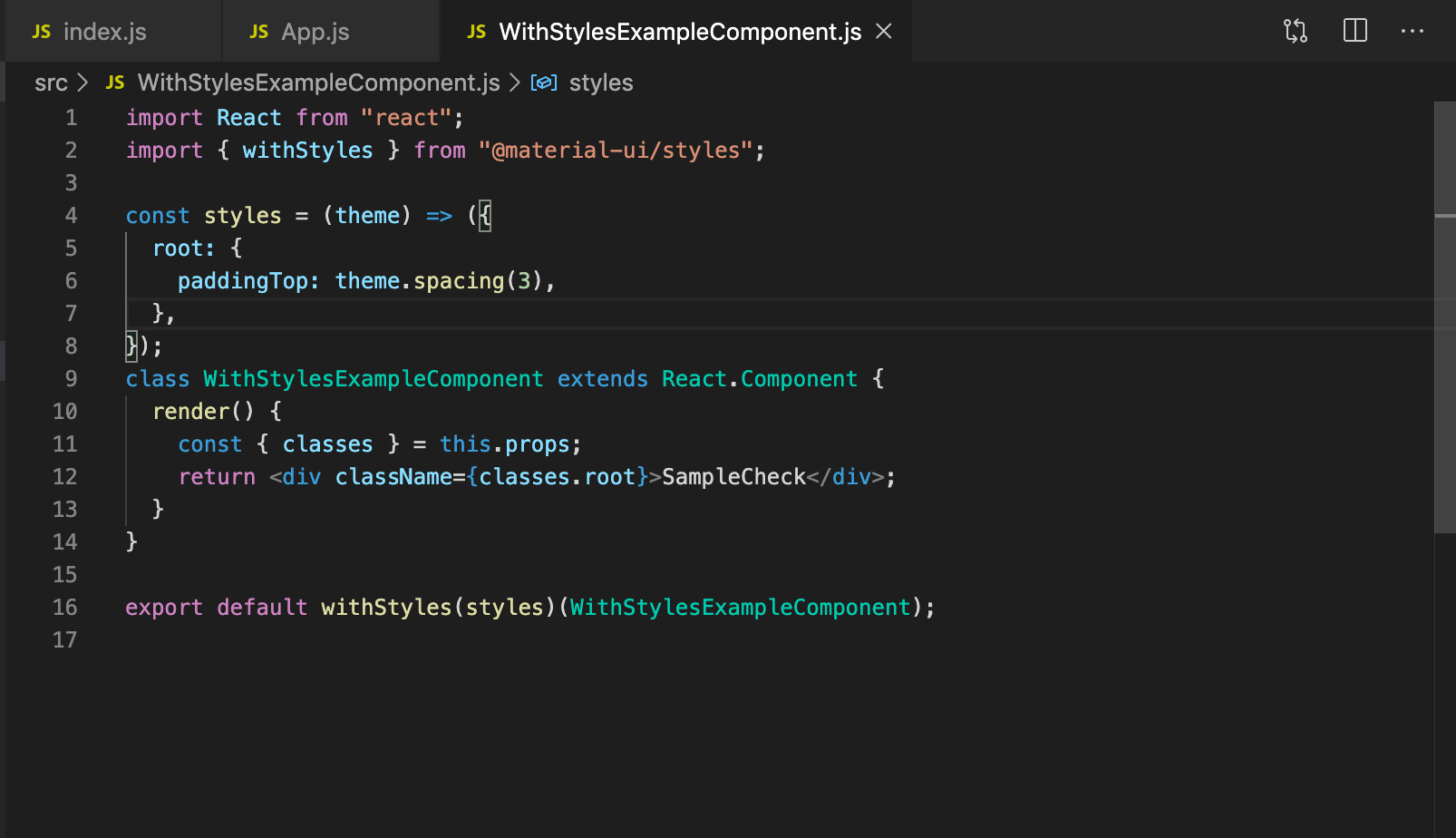
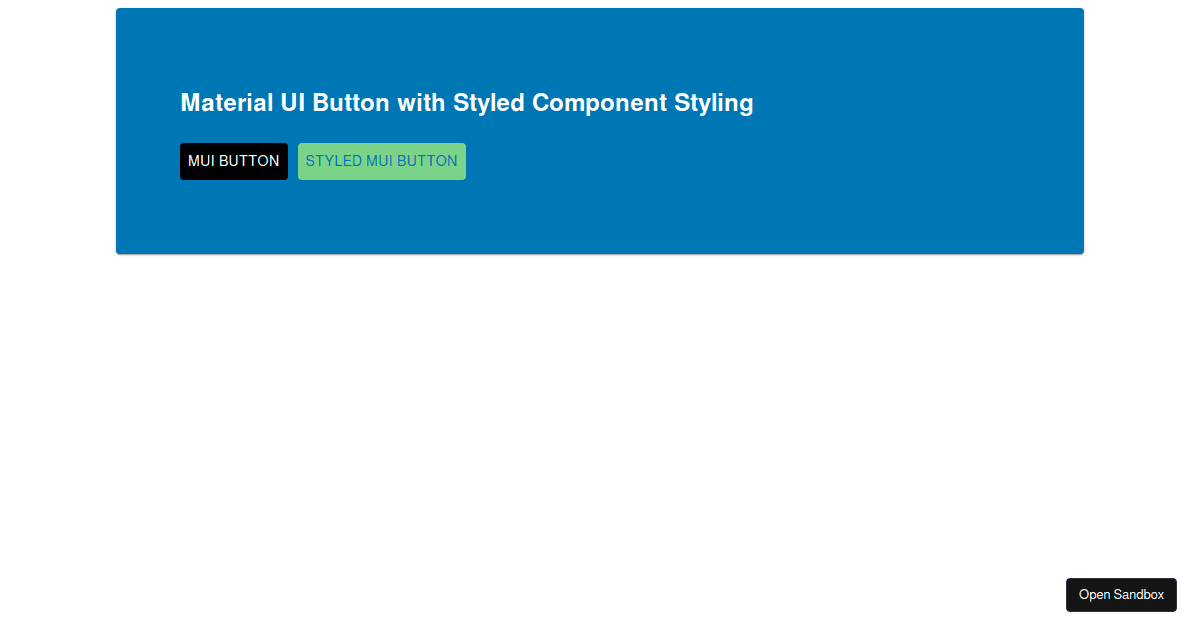
Material UI and Styled Components — Using Styled Components with External Libraries | by Kris Guzman | Level Up Coding

Tailwind CSS vs. Bootstrap vs. Material UI vs. Styled Components vs. Bulma vs. SASS - Ritza Articles

SSR with Next.js, styled-components and Material UI | by Manato Kuroda | JavaScript in Plain English

Material UI and Styled Components — Using Styled Components with External Libraries | by Kris Guzman | Level Up Coding
styled-engine-sc] MUI + styled-components + Next.js CSS rules ordering issue · Issue #29742 · mui/material-ui · GitHub

Tailwind CSS vs. Bootstrap vs. Material UI vs. Styled Components vs. Bulma vs. SASS - Ritza Articles