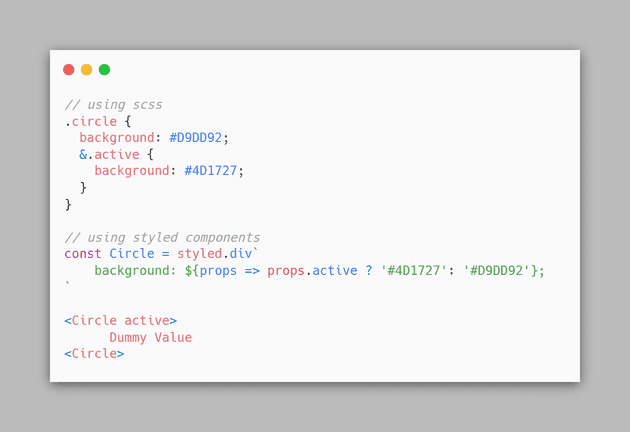
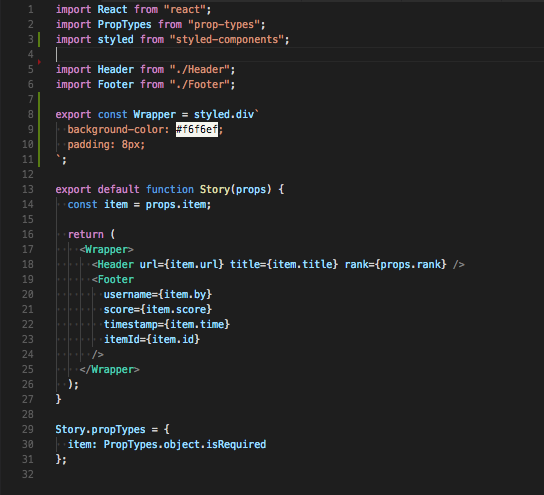
css - Share the same styles between two types of component with React Styled Components - Stack Overflow

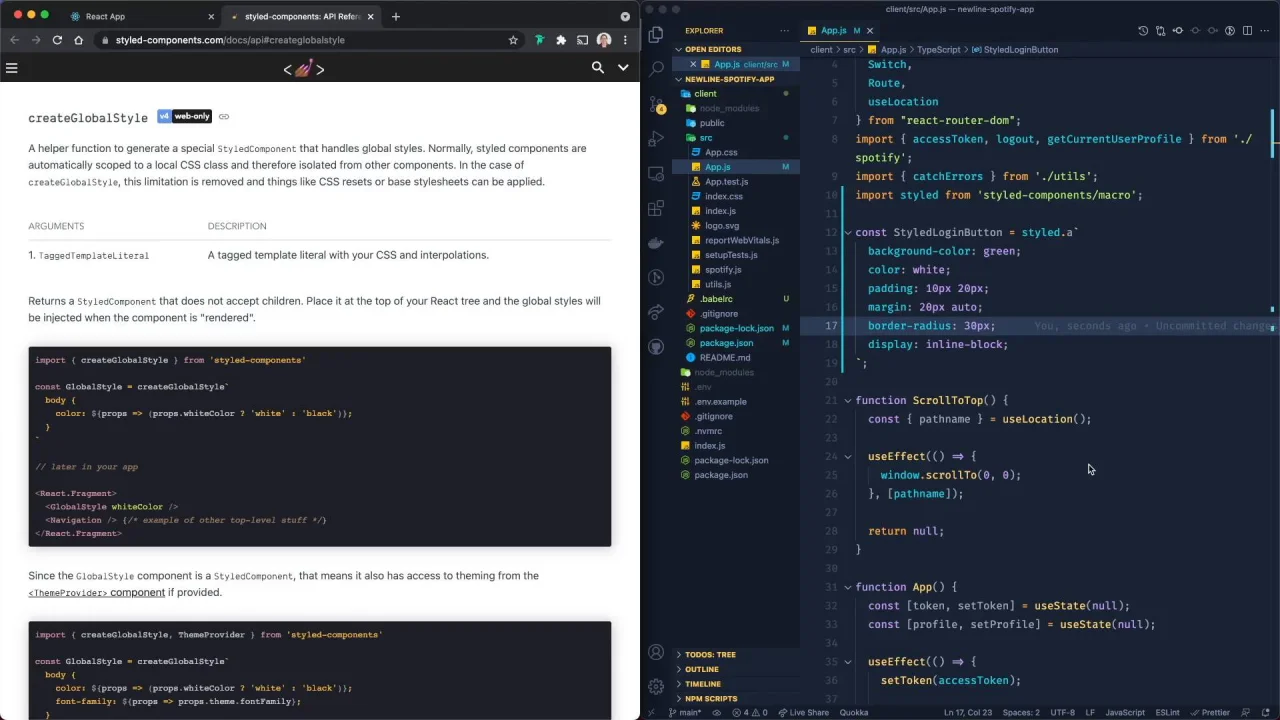
GitHub - styled-components/styled-components: Visual primitives for the component age. Use the best bits of ES6 and CSS to style your apps without stress 💅