GitHub - edxv/styled-griddie: Automatically adds IE11 prefixes to CSS Grid properties in Styled Components.
Targeting Of Child Component Instances · Issue #1302 · styled-components/ styled-components · GitHub

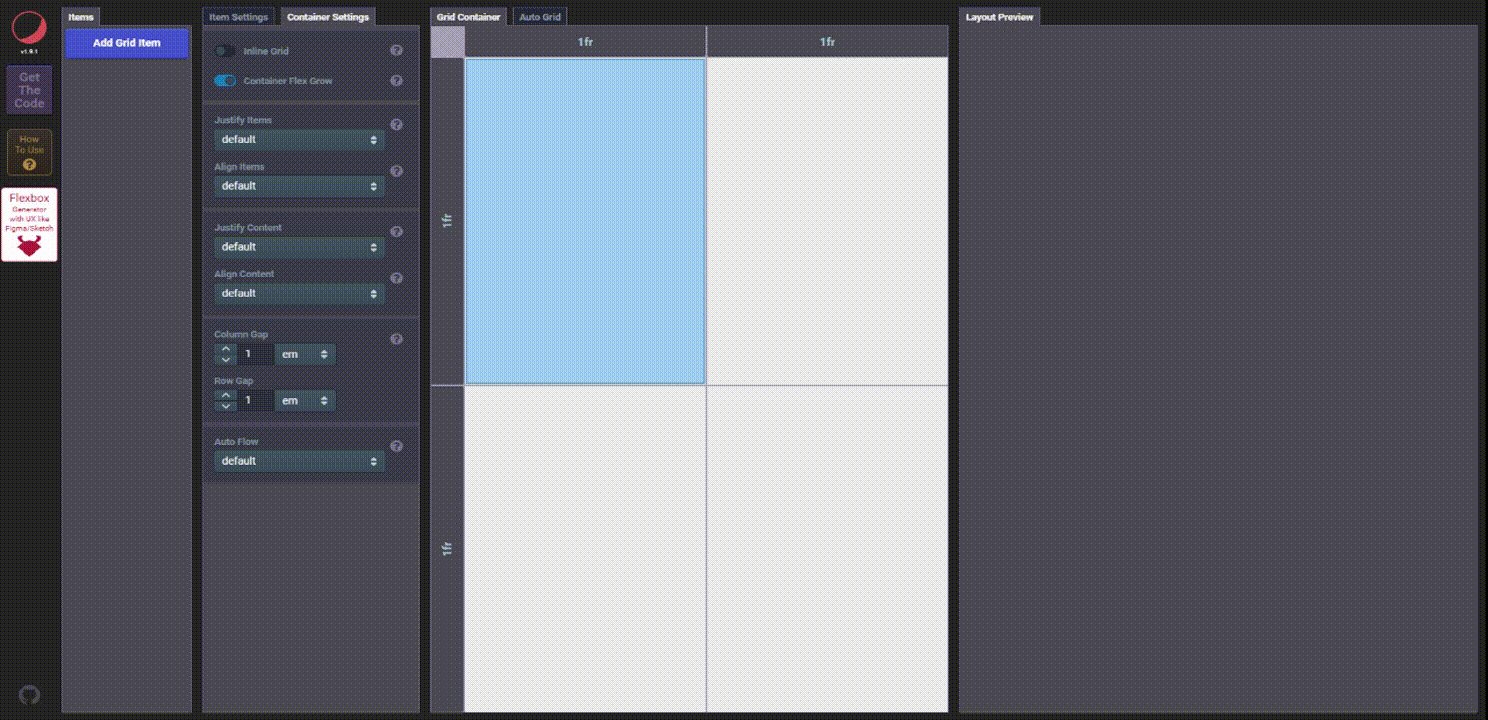
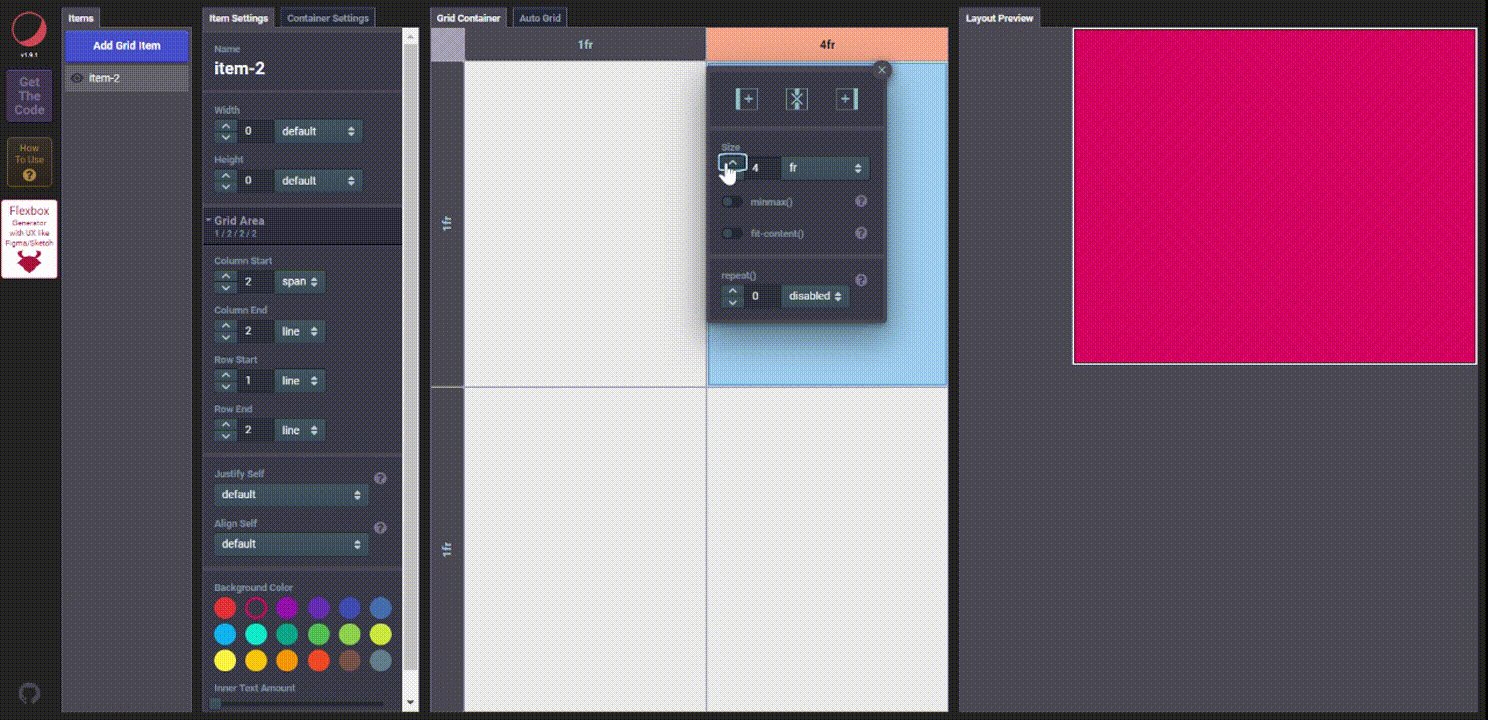
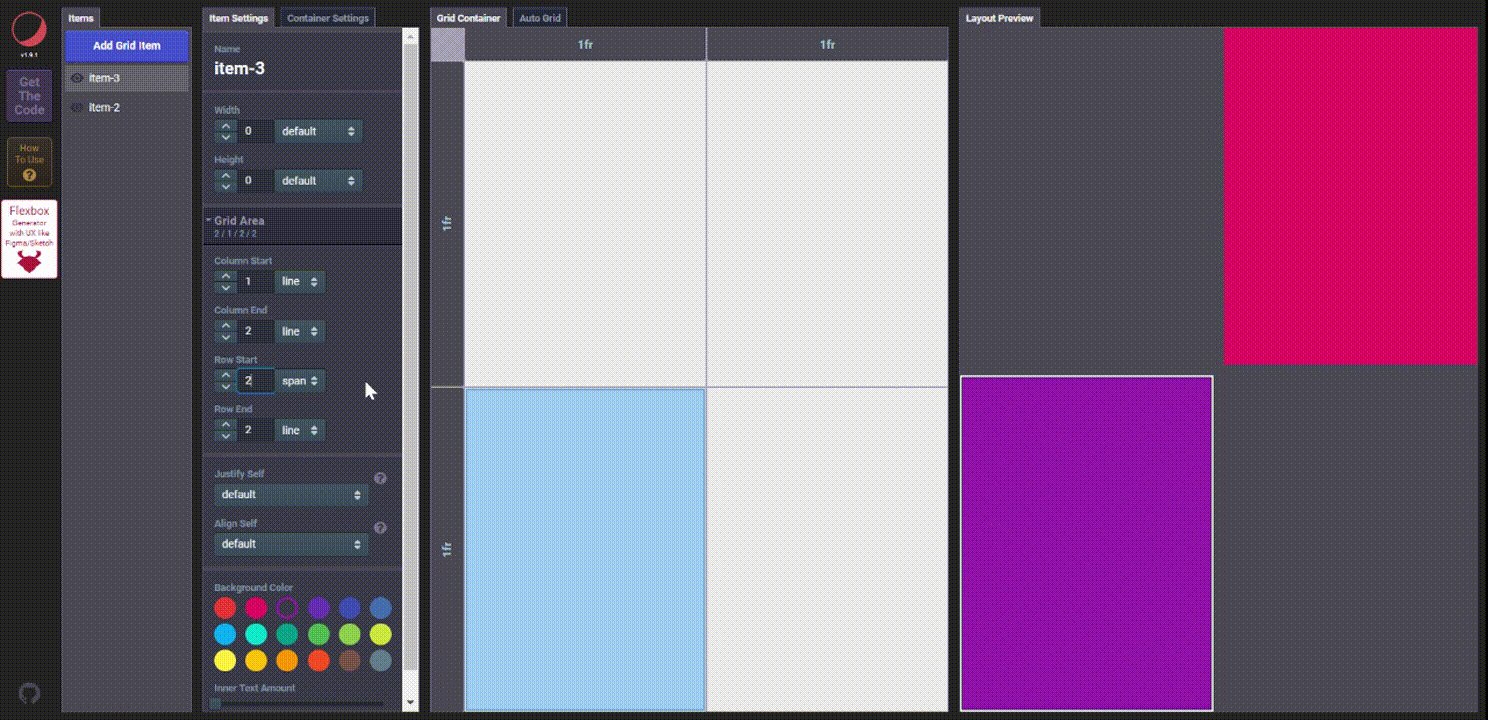
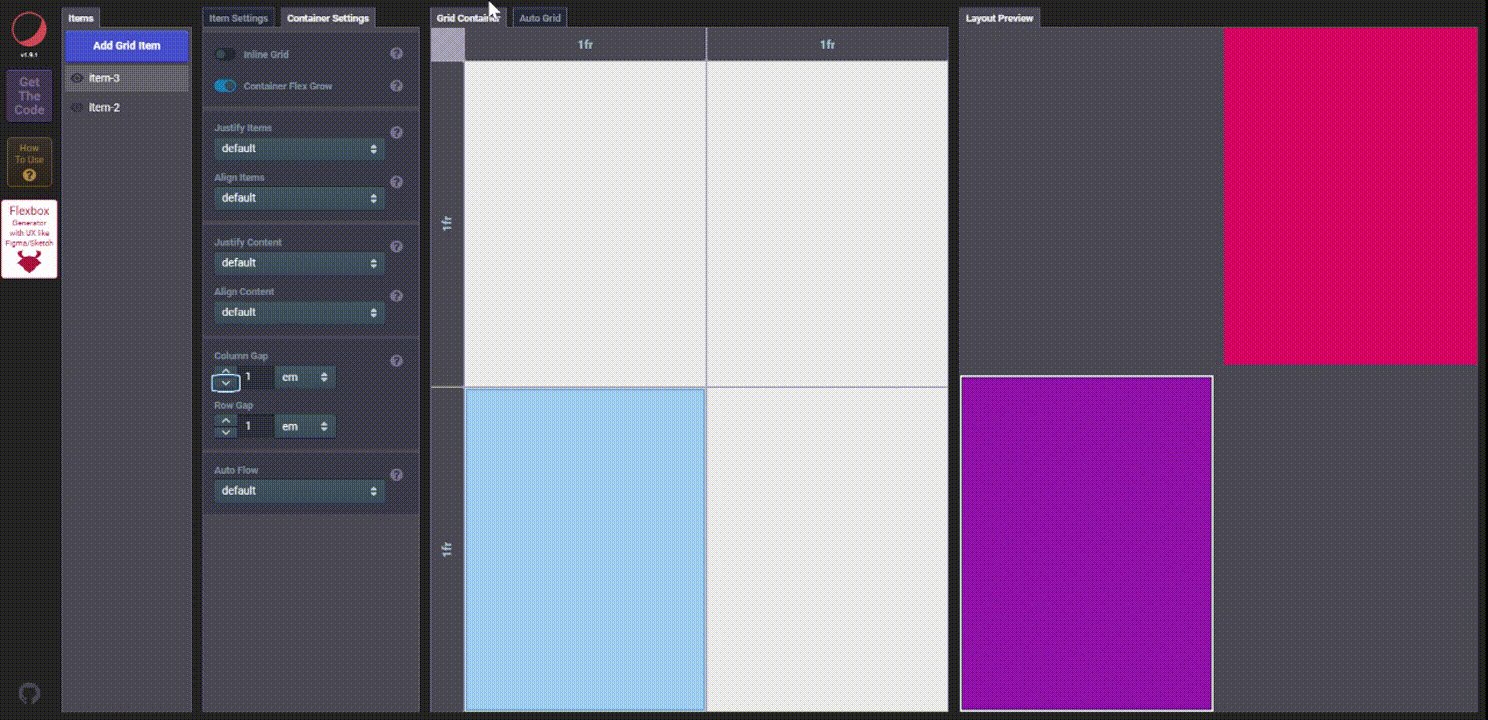
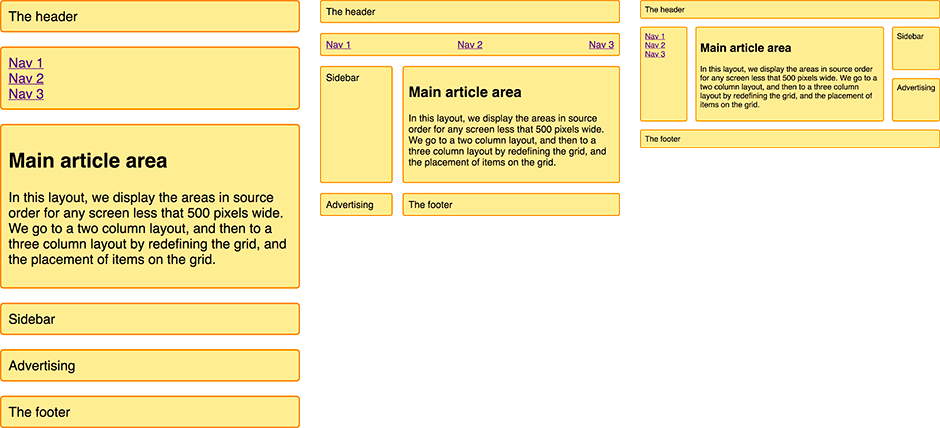
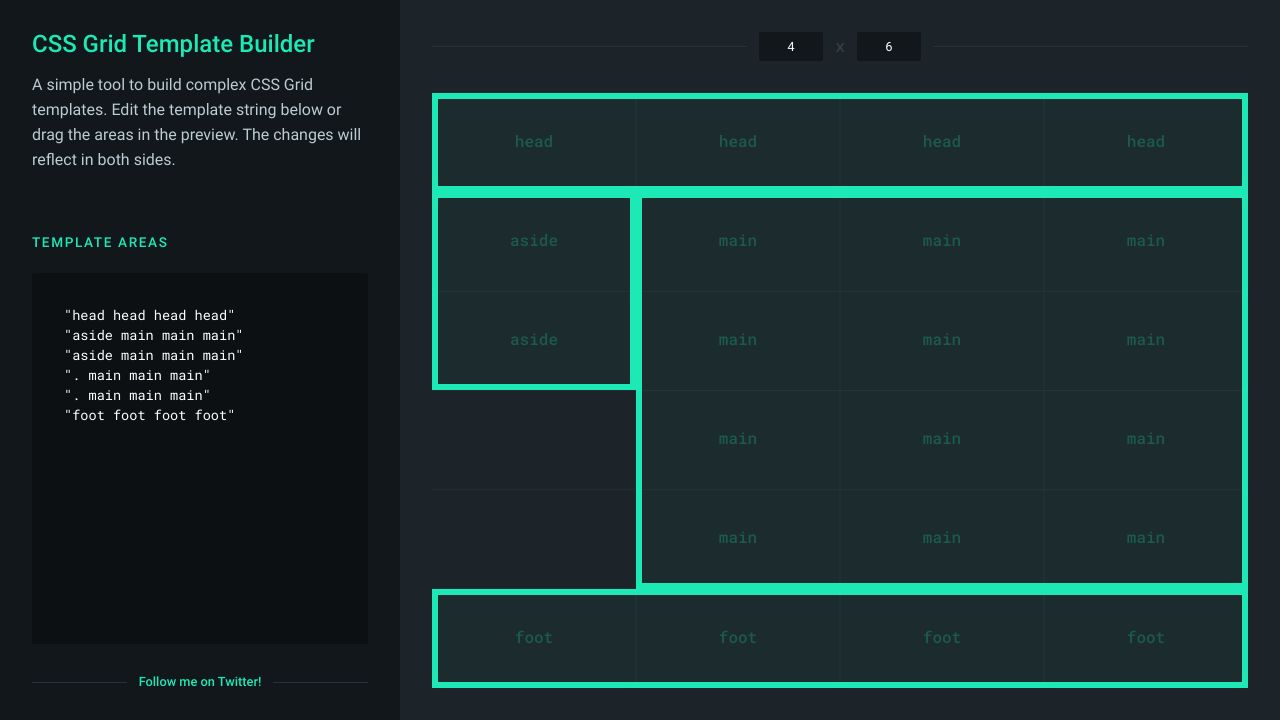
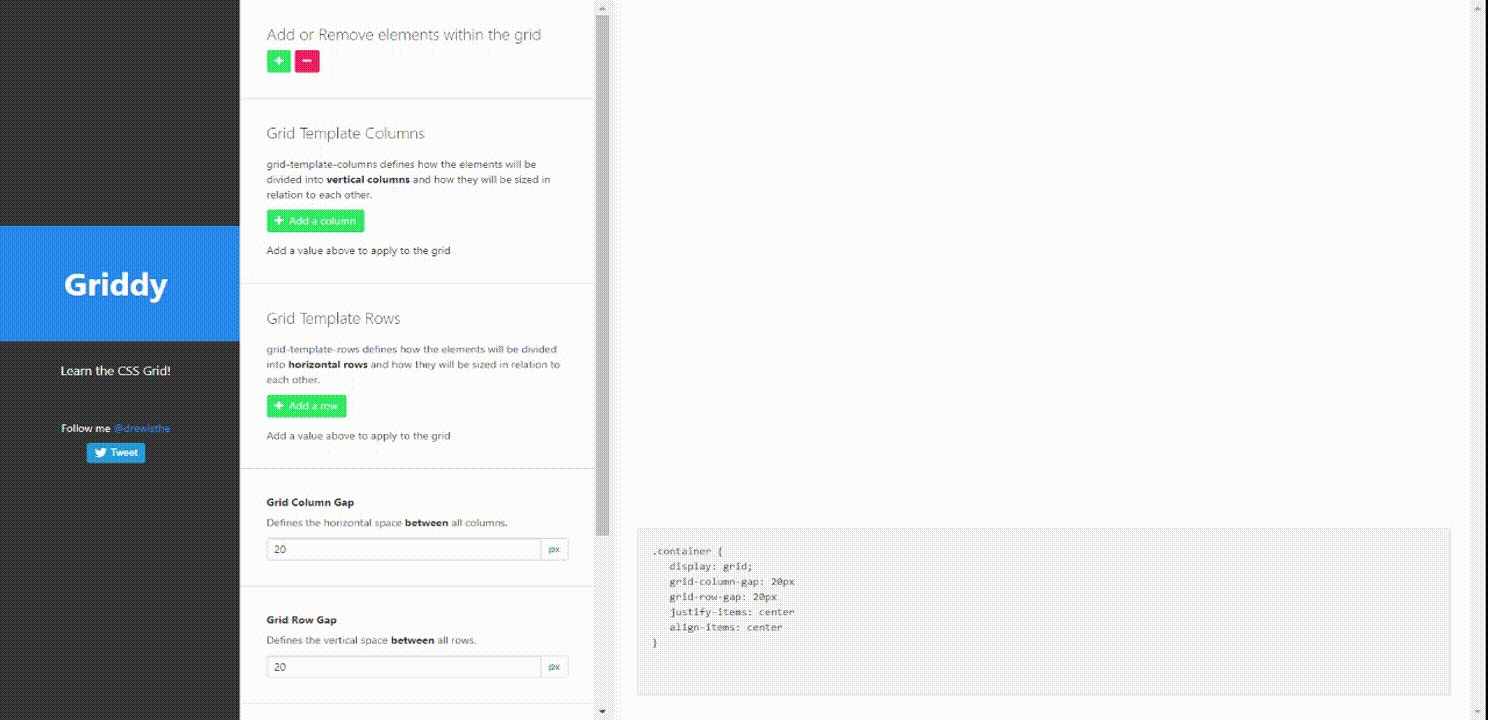
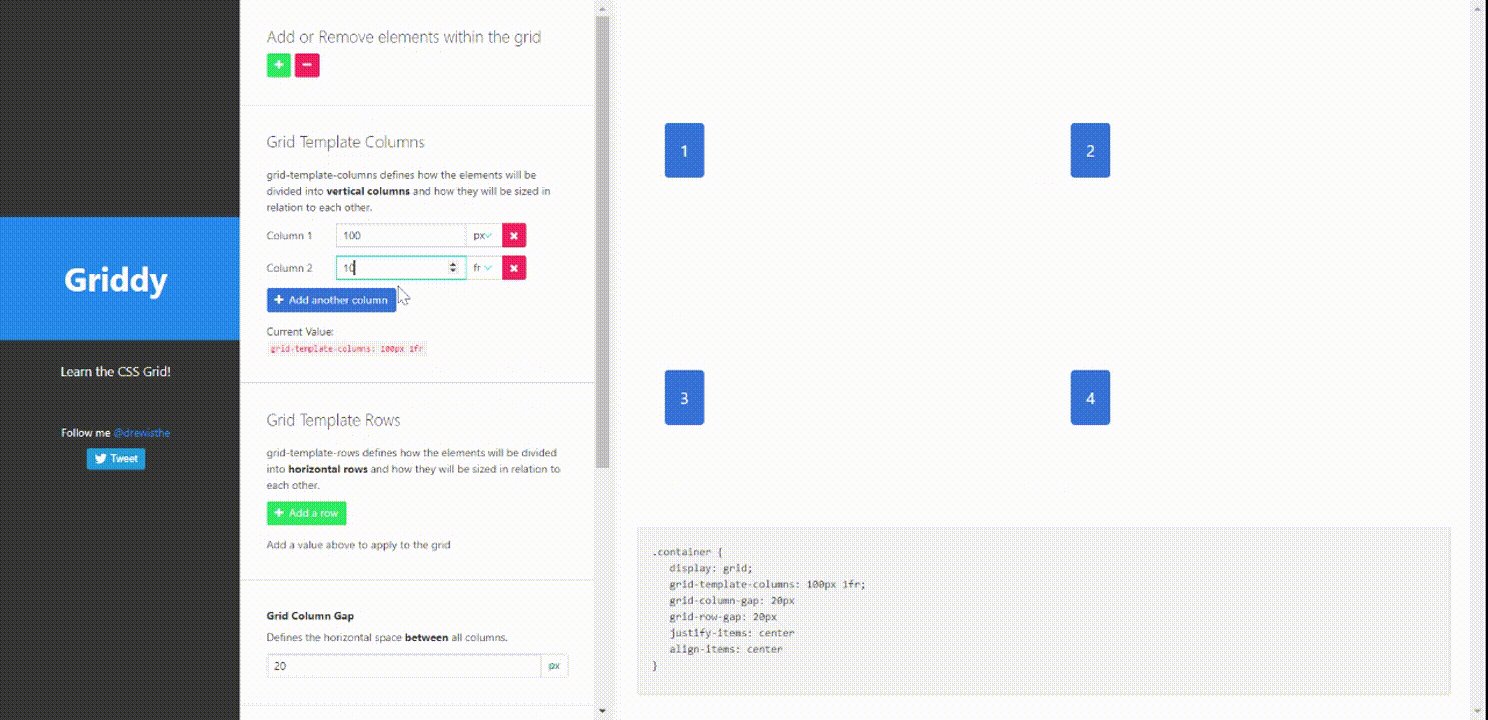
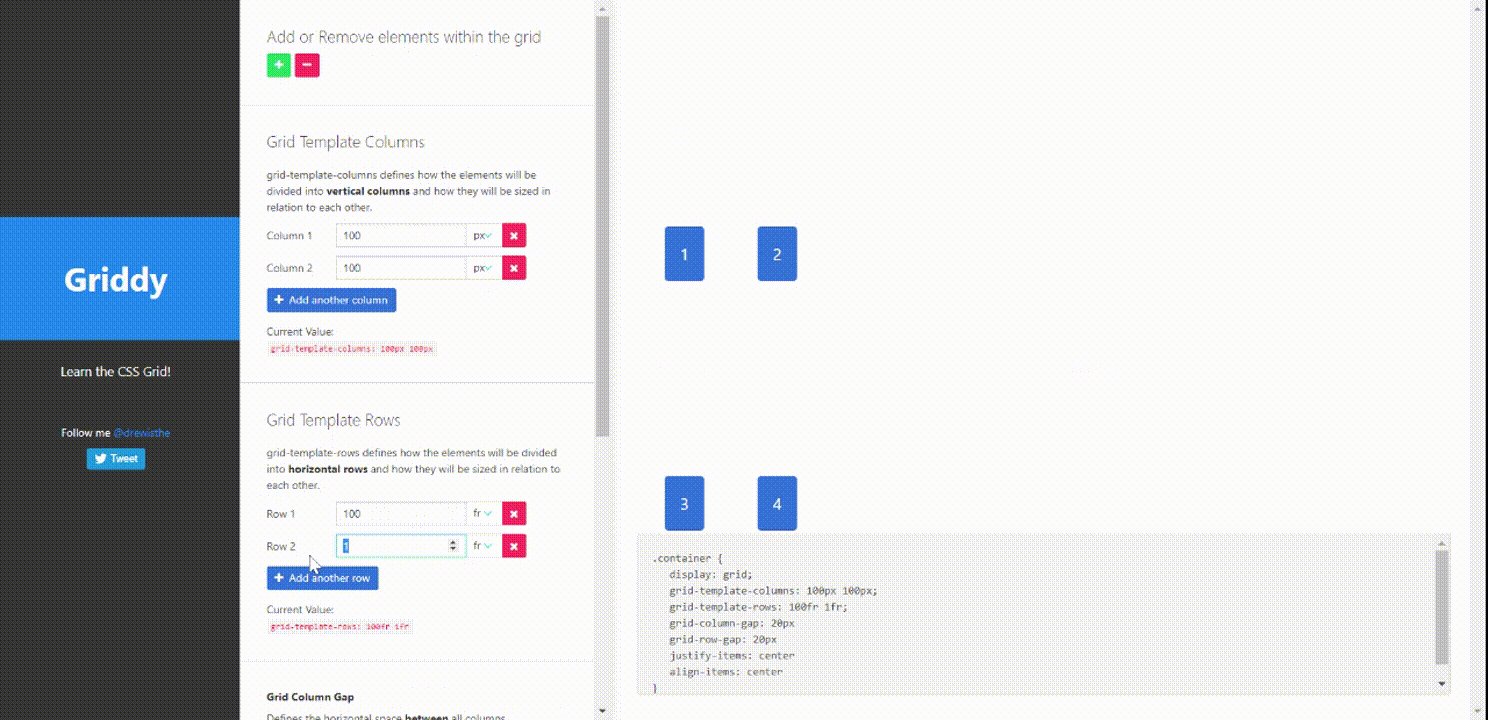
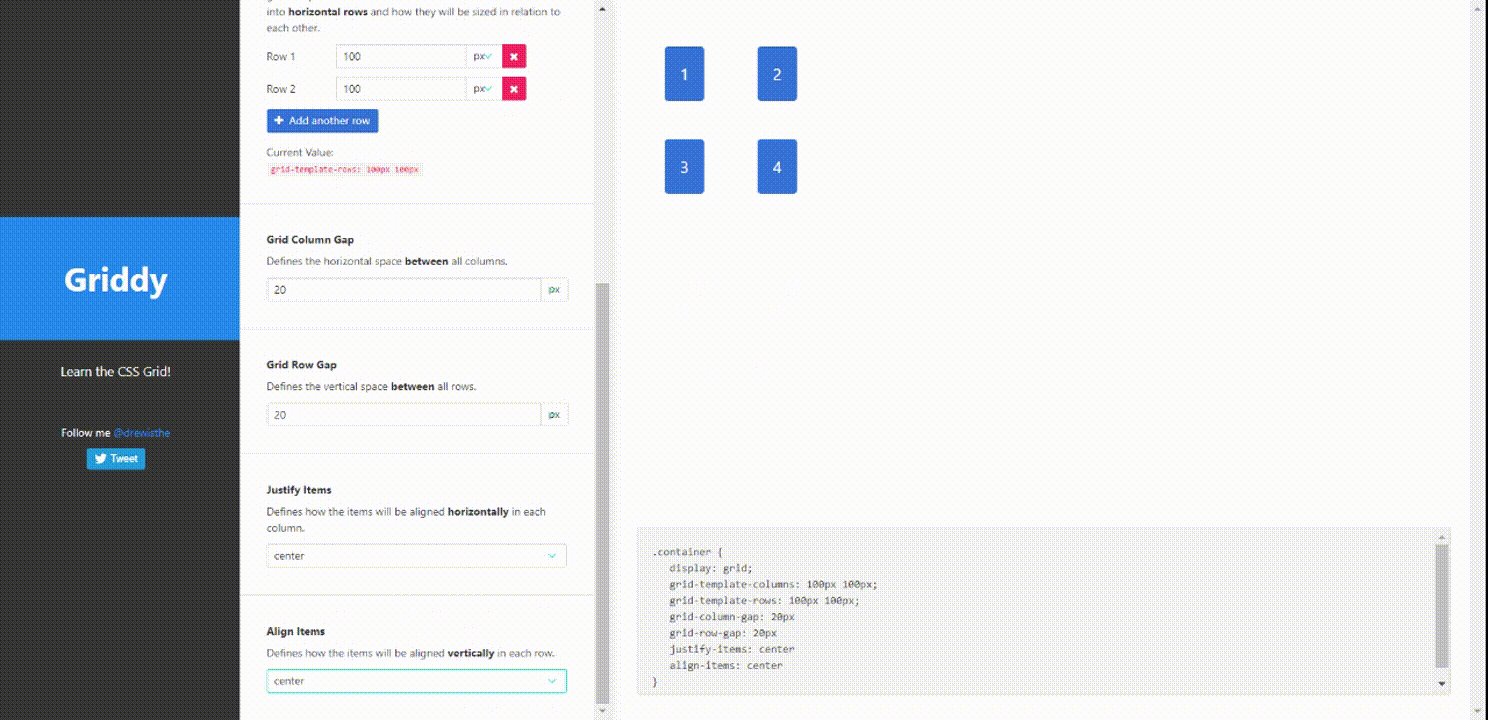
Top 5 CSS Grid Layout Generators. Recommended visual CSS grid layout… | by Nipuni Arunodi | Bits and Pieces

Top 5 CSS Grid Layout Generators. Recommended visual CSS grid layout… | by Nipuni Arunodi | Bits and Pieces