Plotly on Twitter: "Sunday special!🗞️📢 New Dash documentation chapter on Dash Table conditional formatting via @chriddyp https://t.co/fQQYR82ixK https://t.co/BxQDfq4JbM" / Twitter

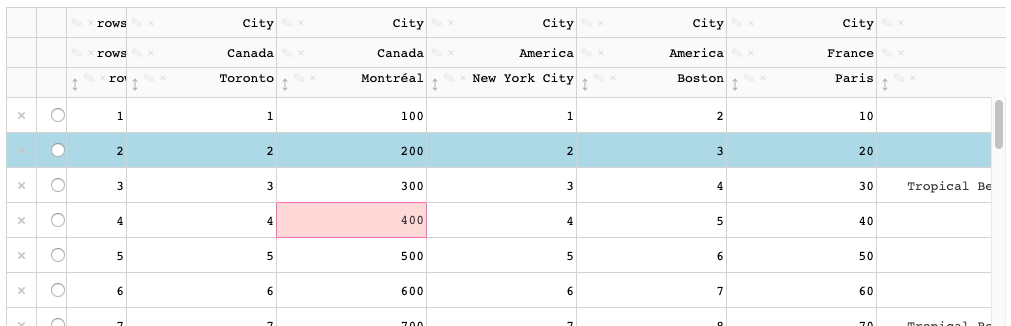
How to change background color of a cell based on the another cell value? (Conditional style in dash table) - Dash Python - Plotly Community Forum

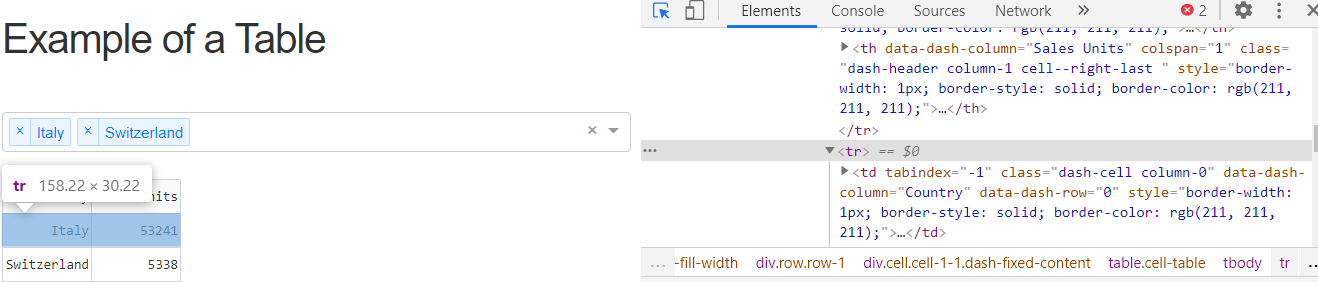
dash_table overflowX partially crops the first and last column · Issue #334 · facultyai/dash-bootstrap-components · GitHub

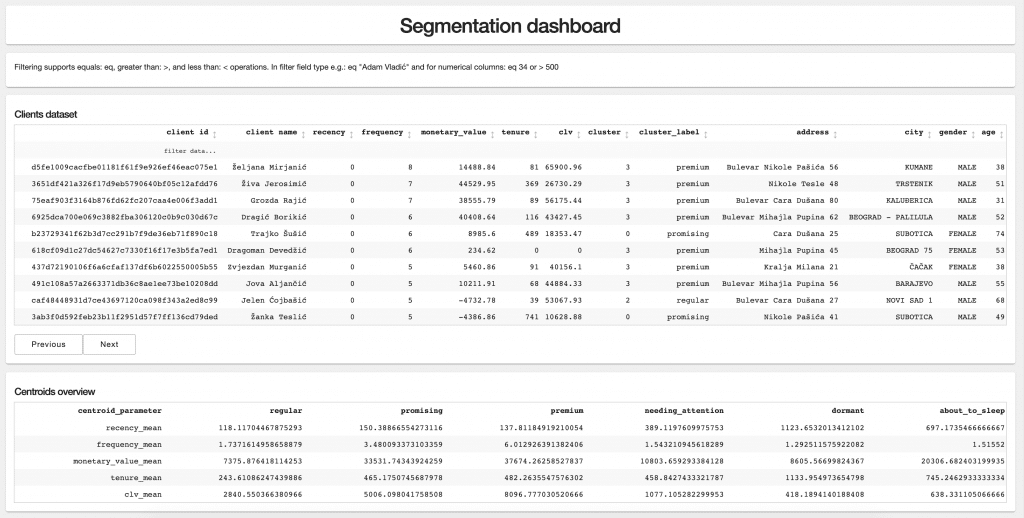
Create a professional dashboard with Dash and CSS Bootstrap | by Gabriele Albini | Towards Data Science

plotly dash - How to apply CSS to the <table> element through `DataTable` definition (to make its width be 100%)? - Stack Overflow

python - Dash DataTable individual highlight using style_data_conditionals works unusual - Stack Overflow

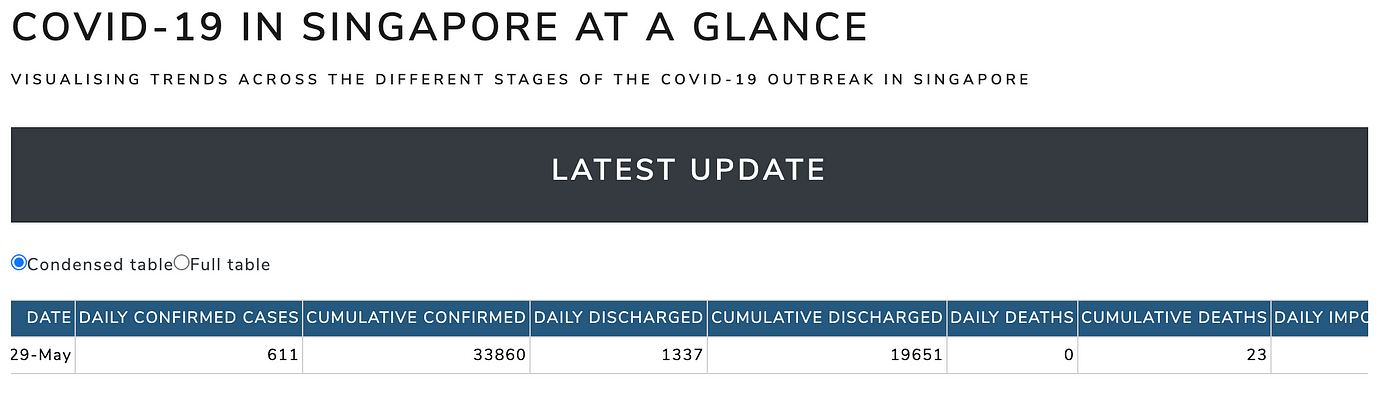
Beginner's Guide to Building a Multi-Page App using Dash, Plotly and Bootstrap | by Meredith Wan | Towards Data Science