javascript - How to implement item reorder/shuffle animations with Angular's ngFor? - Stack Overflow

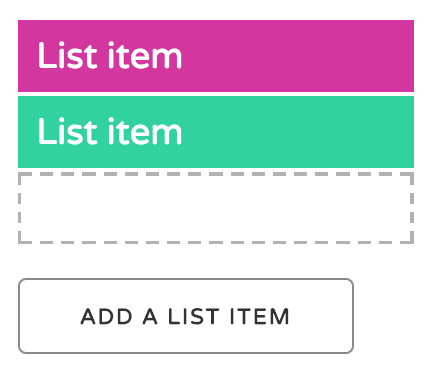
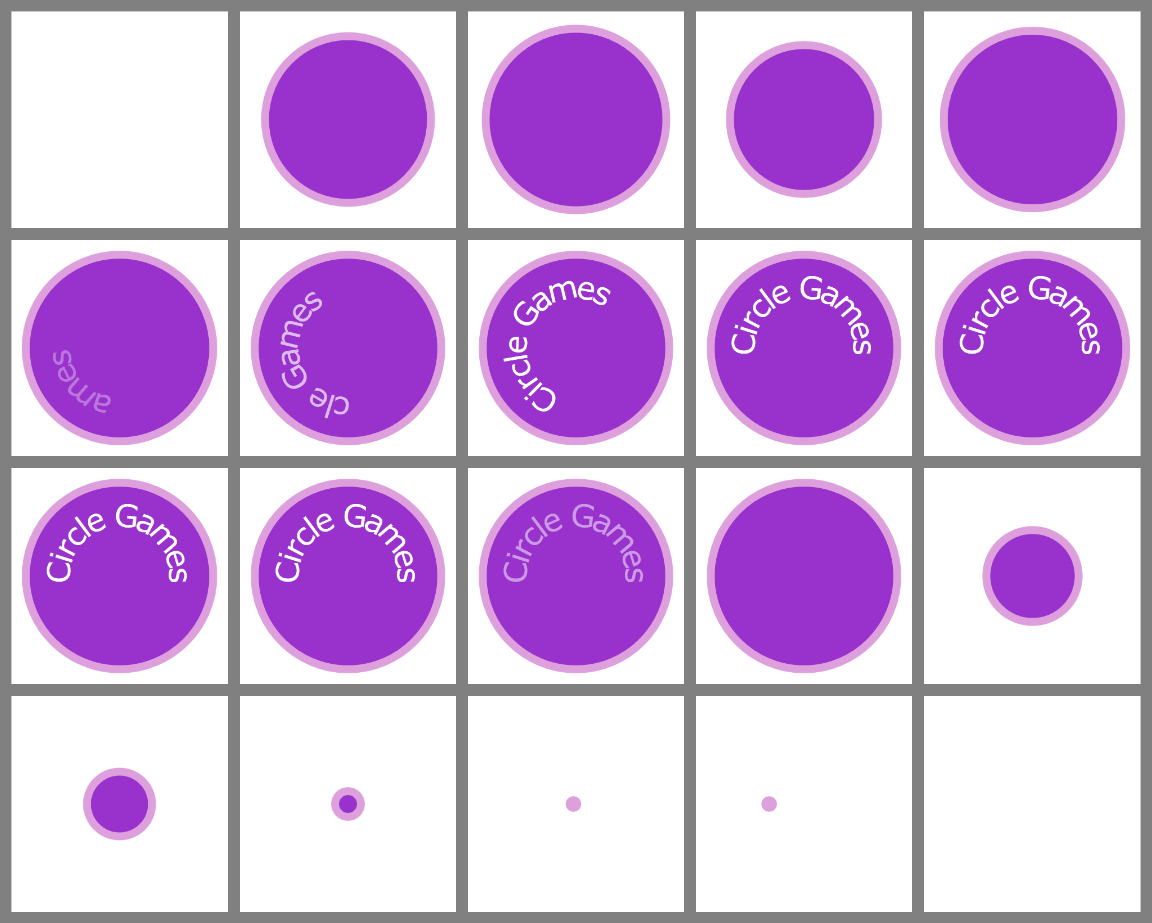
Creative Add/Remove Effects for List Items with CSS3 Animations – Sara Soueidan, inclusive design engineer
![Orchestrating animations with Framer Motion in React.js [Step By Step Tutorial with Examples] - Andrej Gajdos Orchestrating animations with Framer Motion in React.js [Step By Step Tutorial with Examples] - Andrej Gajdos](https://andrejgajdos.com/wp-content/uploads/2020/01/framer-motion-tutorial-730x350.png)
Orchestrating animations with Framer Motion in React.js [Step By Step Tutorial with Examples] - Andrej Gajdos