
React Transitions for Dummies | Part 1 : Transition, Styled Components and RandomColor - Comfort Ajala

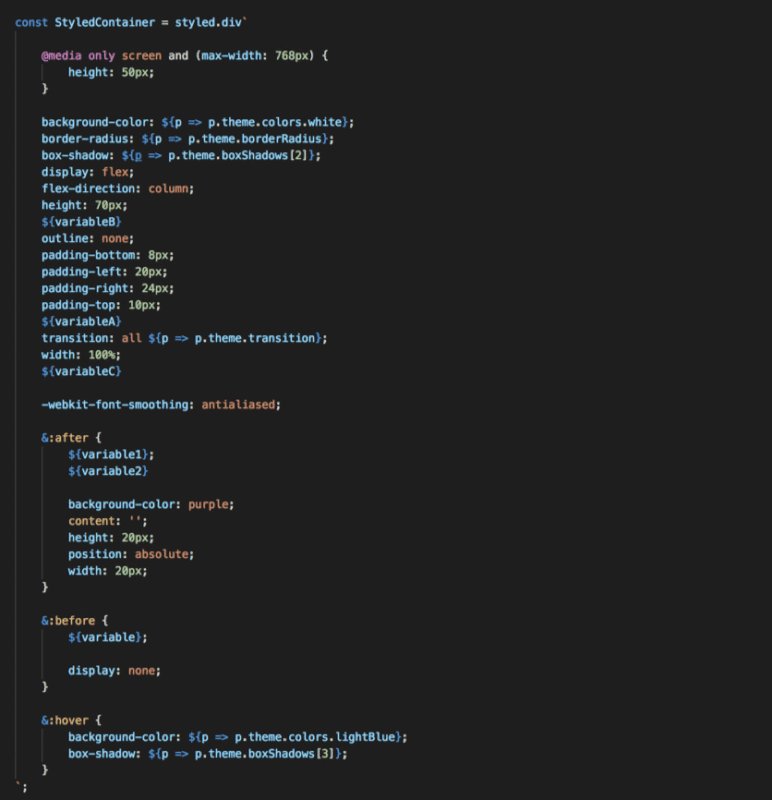
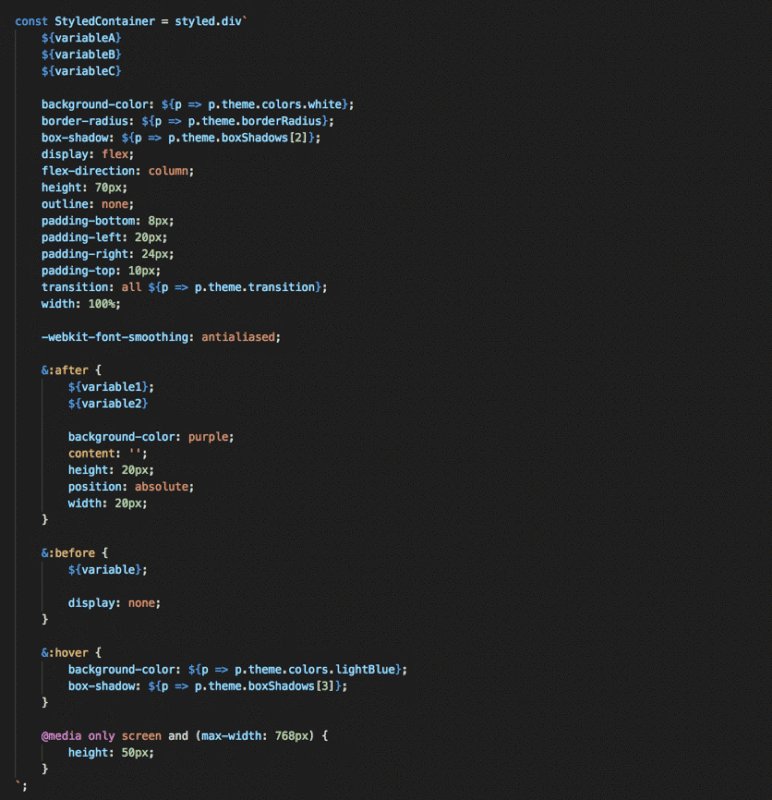
reactjs - Why Prettier adds a random space before angle bracket in styled- components? - Stack Overflow

css - In production mode, the style tag that generated by styled-component has no content - Stack Overflow

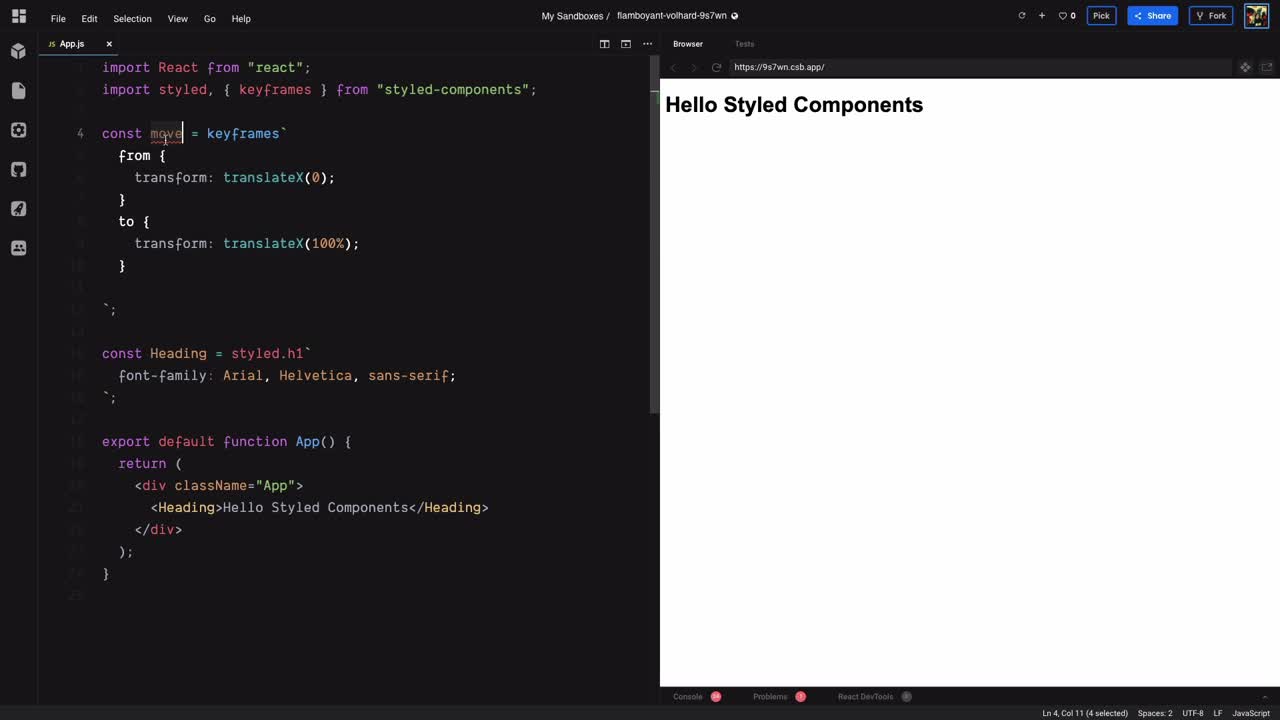
Breaks syntax highlighting for JavaScript React · Issue #268 · styled- components/vscode-styled-components · GitHub

How styled-components works: A deep dive under the hood | by Eugene Gluhotorenko | 💅 styled-components | Medium